Rgb 236,191,255 to Css #ECBFFF Color code html values
Css ECBFFF Hex Color Code for rgb 236,191,255
Css Html color #ECBFFF Hex color conversions, schemes, palette, combination, mixer, to rgb 236,191,255 colour codes.
Div Background-color : #ECBFFF
.div{ background-color : #ECBFFF; }
html #ECBFFF color code
Text/Font color #ECBFFF
.text{ color : #ECBFFF; }
My text html color #ECBFFF hex color code
Border html color #ECBFFF hex color code
.border{ border:3px solid : #ECBFFF; }
My div border color
Outline hex color #ECBFFF
.outline{ outline:2px solid #ECBFFF; }
My text outline color #ECBFFF
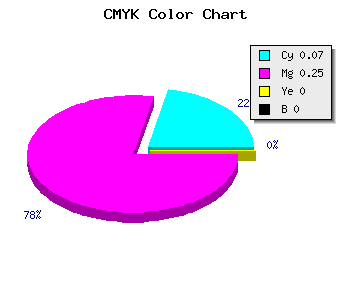
css #ECBFFF Color code html chart

|

|
css Text shadow : #ECBFFF color
.shadow{ text-shadow: 10px 10px 10px #ECBFFF; }
My text shadow
Css box shadow : #ECBFFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ECBFFF; }
My box shadow
Css Gradient html color #ECBFFF code
.gradient{ background-color:#ECBFFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ECBFFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ECBFFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ECBFFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ECBFFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #ECBFFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ECBFFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ECBFFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ECBFFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ECBFFF Color code html values
#ECBFFF hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 74.9% green and 100% blue.
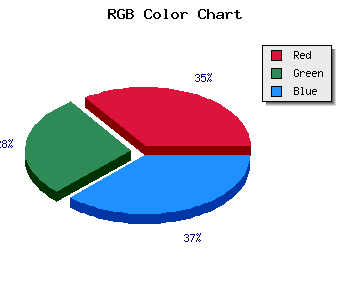
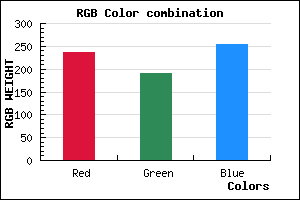
RGB percentage values corresponding to this are 236, 191, 255.
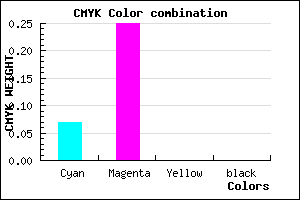
Html color #ECBFFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ECBFFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ECBFFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ECBFFF Hex Color Conversion

|

|
CMYK Css #ECBFFF Color code combination mixer
RGB Css #ECBFFF Color Code Combination Mixer
Css #ECBFFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ECBFFF hex color
a{ color: #ECBFFF; }
css h1,h2,h3,h4,h5,h6 : #ECBFFF
h1,h2,h3,h4,h5,h6{ color: #ECBFFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,191,255 Text color with hexadecimal code
Text font color is Rgb (236,191,255)
color css codes
Luminosity of css #ECBFFF hex color
- #110018 (1114136) #110018
- #36004c (3539020) #36004c
- #59007e (5832830) #59007e
- #7e00b2 (8257714) #7e00b2
- #a100e4 (10551524) #a100e4
- #bb19ff (12261887) #bb19ff
- #ca4bff (13257727) #ca4bff
- #d97fff (14254079) #d97fff
- #e8b1ff (15249919) #e8b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #ECBFFF (236,191,255) #ECBFFF
- #DAA6FA (218,166,250) #DAA6FA
- #C88DF5 (200,141,245) #C88DF5
- #B674F0 (182,116,240) #B674F0
- #A45BEB (164,91,235) #A45BEB
- #9242E6 (146,66,230) #9242E6
- #8029E1 (128,41,225) #8029E1
- #6E10DC (110,16,220) #6E10DC
- #5C00D7 (92,0,215) #5C00D7
- #4A00D2 (74,0,210) #4A00D2
- #3800CD (56,0,205) #3800CD
- #2600C8 (38,0,200) #2600C8
Color Shades of css #ECBFFF hex color
Tints of css #ECBFFF hex color
- Darker/lighter shades: Hex color values:
- #2600C8 (236,191,255) #2600C8
- #FED1FF (254,209,255) #FED1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF