Rgb 164,1,239 to Css #A401EF Color code html values
Css A401EF Hex Color Code for rgb 164,1,239
Css Html color #A401EF Hex color conversions, schemes, palette, combination, mixer, to rgb 164,1,239 colour codes.
Div Background-color : #A401EF
.div{ background-color : #A401EF; }
html #A401EF color code
Text/Font color #A401EF
.text{ color : #A401EF; }
My text html color #A401EF hex color code
Border html color #A401EF hex color code
.border{ border:3px solid : #A401EF; }
My div border color
Outline hex color #A401EF
.outline{ outline:2px solid #A401EF; }
My text outline color #A401EF
css #A401EF Color code html chart

|

|
css Text shadow : #A401EF color
.shadow{ text-shadow: 10px 10px 10px #A401EF; }
My text shadow
Css box shadow : #A401EF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A401EF; }
My box shadow
Css Gradient html color #A401EF code
.gradient{ background-color:#A401EF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A401EF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A401EF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A401EF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A401EF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A401EF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A401EF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A401EF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A401EF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A401EF Color code html values
#A401EF hex color code has red green and blue "RGB color" in the proportion of 64.31% red, 0.39% green and 93.73% blue.
RGB percentage values corresponding to this are 164, 1, 239.
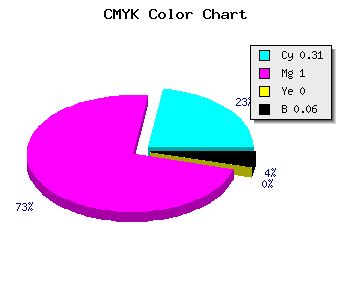
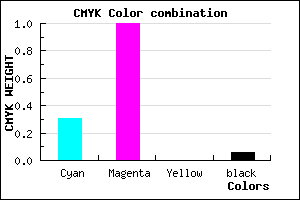
Html color #A401EF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A401EF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A401EF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A401EF Hex Color Conversion

|

|
CMYK Css #A401EF Color code combination mixer
RGB Css #A401EF Color Code Combination Mixer
Css #A401EF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A401EF hex color
a{ color: #A401EF; }
css h1,h2,h3,h4,h5,h6 : #A401EF
h1,h2,h3,h4,h5,h6{ color: #A401EF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 164,1,239 Text color with hexadecimal code
Text font color is Rgb (164,1,239)
color css codes
Luminosity of css #A401EF hex color
- #100018 (1048600) #100018
- #34004c (3407948) #34004c
- #56007e (5636222) #56007e
- #7901b1 (7930289) #7901b1
- #9b01e3 (10158563) #9b01e3
- #b61afe (11934462) #b61afe
- #c64cfe (12995838) #c64cfe
- #d680fe (14057726) #d680fe
- #e6b1ff (15118847) #e6b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #A401EF (164,1,239) #A401EF
- #9200EA (146,0,234) #9200EA
- #8000E5 (128,0,229) #8000E5
- #6E00E0 (110,0,224) #6E00E0
- #5C00DB (92,0,219) #5C00DB
- #4A00D6 (74,0,214) #4A00D6
- #3800D1 (56,0,209) #3800D1
- #2600CC (38,0,204) #2600CC
- #1400C7 (20,0,199) #1400C7
- #0200C2 (2,0,194) #0200C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
Color Shades of css #A401EF hex color
Tints of css #A401EF hex color
- Darker/lighter shades: Hex color values:
- #0000B8 (164,1,239) #0000B8
- #B613FF (182,19,255) #B613FF
- #C825FF (200,37,255) #C825FF
- #DA37FF (218,55,255) #DA37FF
- #EC49FF (236,73,255) #EC49FF
- #FE5BFF (254,91,255) #FE5BFF
- #FF6DFF (255,109,255) #FF6DFF
- #FF7FFF (255,127,255) #FF7FFF
- #FF91FF (255,145,255) #FF91FF
- #FFA3FF (255,163,255) #FFA3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF