Rgb 182,26,254 to Css #B61AFE Color code html values
Css B61AFE Hex Color Code for rgb 182,26,254
Css Html color #B61AFE Hex color conversions, schemes, palette, combination, mixer, to rgb 182,26,254 colour codes.
Div Background-color : #B61AFE
.div{ background-color : #B61AFE; }
html #B61AFE color code
Text/Font color #B61AFE
.text{ color : #B61AFE; }
My text html color #B61AFE hex color code
Border html color #B61AFE hex color code
.border{ border:3px solid : #B61AFE; }
My div border color
Outline hex color #B61AFE
.outline{ outline:2px solid #B61AFE; }
My text outline color #B61AFE
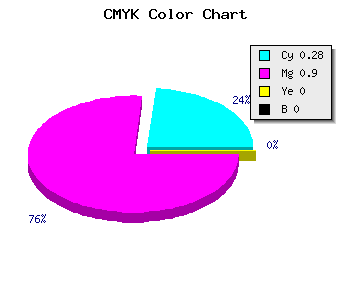
css #B61AFE Color code html chart

|

|
css Text shadow : #B61AFE color
.shadow{ text-shadow: 10px 10px 10px #B61AFE; }
My text shadow
Css box shadow : #B61AFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B61AFE; }
My box shadow
Css Gradient html color #B61AFE code
.gradient{ background-color:#B61AFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B61AFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B61AFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B61AFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B61AFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #B61AFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B61AFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B61AFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B61AFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B61AFE Color code html values
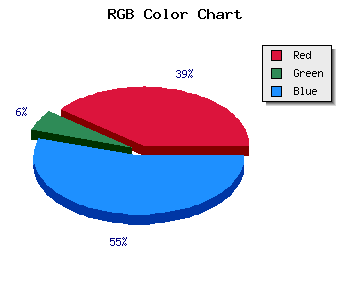
#B61AFE hex color code has red green and blue "RGB color" in the proportion of 71.37% red, 10.2% green and 99.61% blue.
RGB percentage values corresponding to this are 182, 26, 254.
Html color #B61AFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B61AFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B61AFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B61AFE Hex Color Conversion

|

|
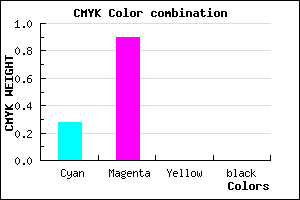
CMYK Css #B61AFE Color code combination mixer
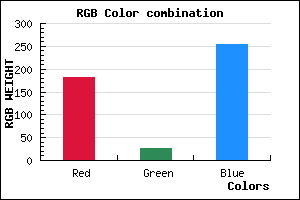
RGB Css #B61AFE Color Code Combination Mixer
Css #B61AFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B61AFE hex color
a{ color: #B61AFE; }
css h1,h2,h3,h4,h5,h6 : #B61AFE
h1,h2,h3,h4,h5,h6{ color: #B61AFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 182,26,254 Text color with hexadecimal code
Text font color is Rgb (182,26,254)
color css codes
Luminosity of css #B61AFE hex color
- #100018 (1048600) #100018
- #34004c (3407948) #34004c
- #56007e (5636222) #56007e
- #7901b1 (7930289) #7901b1
- #9b01e3 (10158563) #9b01e3
- #b61afe (11934462) #b61afe
- #c64cfe (12995838) #c64cfe
- #d680fe (14057726) #d680fe
- #e6b1ff (15118847) #e6b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #B61AFE (182,26,254) #B61AFE
- #A401F9 (164,1,249) #A401F9
- #9200F4 (146,0,244) #9200F4
- #8000EF (128,0,239) #8000EF
- #6E00EA (110,0,234) #6E00EA
- #5C00E5 (92,0,229) #5C00E5
- #4A00E0 (74,0,224) #4A00E0
- #3800DB (56,0,219) #3800DB
- #2600D6 (38,0,214) #2600D6
- #1400D1 (20,0,209) #1400D1
- #0200CC (2,0,204) #0200CC
- #0000C7 (0,0,199) #0000C7
Color Shades of css #B61AFE hex color
Tints of css #B61AFE hex color
- Darker/lighter shades: Hex color values:
- #0000C7 (182,26,254) #0000C7
- #C82CFF (200,44,255) #C82CFF
- #DA3EFF (218,62,255) #DA3EFF
- #EC50FF (236,80,255) #EC50FF
- #FE62FF (254,98,255) #FE62FF
- #FF74FF (255,116,255) #FF74FF
- #FF86FF (255,134,255) #FF86FF
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF