Rgb 163,146,236 to Css #A392EC Color code html values
Css A392EC Hex Color Code for rgb 163,146,236
Css Html color #A392EC Hex color conversions, schemes, palette, combination, mixer, to rgb 163,146,236 colour codes.
Div Background-color : #A392EC
.div{ background-color : #A392EC; }
html #A392EC color code
Text/Font color #A392EC
.text{ color : #A392EC; }
My text html color #A392EC hex color code
Border html color #A392EC hex color code
.border{ border:3px solid : #A392EC; }
My div border color
Outline hex color #A392EC
.outline{ outline:2px solid #A392EC; }
My text outline color #A392EC
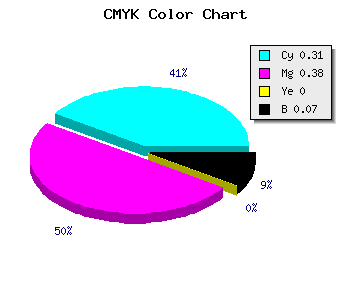
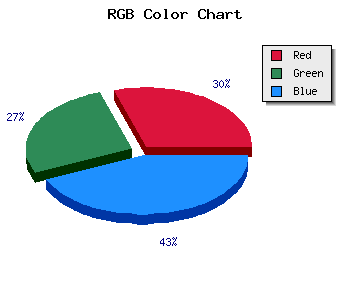
css #A392EC Color code html chart

|

|
css Text shadow : #A392EC color
.shadow{ text-shadow: 10px 10px 10px #A392EC; }
My text shadow
Css box shadow : #A392EC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A392EC; }
My box shadow
Css Gradient html color #A392EC code
.gradient{ background-color:#A392EC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A392EC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A392EC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A392EC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A392EC 0%, #00000C 100%); background-image:linear-gradient(180deg, #A392EC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A392EC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A392EC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A392EC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A392EC Color code html values
#A392EC hex color code has red green and blue "RGB color" in the proportion of 63.92% red, 57.25% green and 92.55% blue.
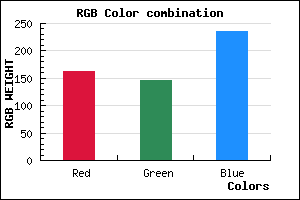
RGB percentage values corresponding to this are 163, 146, 236.
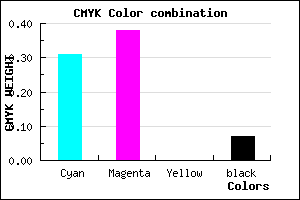
Html color #A392EC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A392EC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A392EC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A392EC Hex Color Conversion

|

|
CMYK Css #A392EC Color code combination mixer
RGB Css #A392EC Color Code Combination Mixer
Css #A392EC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A392EC hex color
a{ color: #A392EC; }
css h1,h2,h3,h4,h5,h6 : #A392EC
h1,h2,h3,h4,h5,h6{ color: #A392EC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 163,146,236 Text color with hexadecimal code
Text font color is Rgb (163,146,236)
color css codes
Luminosity of css #A392EC hex color
- #070414 (459796) #070414
- #150b41 (1379137) #150b41
- #23136b (2298731) #23136b
- #321b97 (3283863) #321b97
- #4022c2 (4203202) #4022c2
- #5a3bdd (5913565) #5a3bdd
- #7e66e4 (8283876) #7e66e4
- #a392ec (10719980) #a392ec
- #c7bdf3 (13090291) #c7bdf3
- #ece9fb (15526395) #ece9fb
- lighter/Darker shades: Hex values:
- #A392EC (163,146,236) #A392EC
- #9179E7 (145,121,231) #9179E7
- #7F60E2 (127,96,226) #7F60E2
- #6D47DD (109,71,221) #6D47DD
- #5B2ED8 (91,46,216) #5B2ED8
- #4915D3 (73,21,211) #4915D3
- #3700CE (55,0,206) #3700CE
- #2500C9 (37,0,201) #2500C9
- #1300C4 (19,0,196) #1300C4
- #0100BF (1,0,191) #0100BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #A392EC hex color
Tints of css #A392EC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (163,146,236) #0000B5
- #B5A4FE (181,164,254) #B5A4FE
- #C7B6FF (199,182,255) #C7B6FF
- #D9C8FF (217,200,255) #D9C8FF
- #EBDAFF (235,218,255) #EBDAFF
- #FDECFF (253,236,255) #FDECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF