Rgb 163,137,221 to Css #A389DD Color code html values
Css A389DD Hex Color Code for rgb 163,137,221
Css Html color #A389DD Hex color conversions, schemes, palette, combination, mixer, to rgb 163,137,221 colour codes.
Div Background-color : #A389DD
.div{ background-color : #A389DD; }
html #A389DD color code
Text/Font color #A389DD
.text{ color : #A389DD; }
My text html color #A389DD hex color code
Border html color #A389DD hex color code
.border{ border:3px solid : #A389DD; }
My div border color
Outline hex color #A389DD
.outline{ outline:2px solid #A389DD; }
My text outline color #A389DD
css #A389DD Color code html chart

|

|
css Text shadow : #A389DD color
.shadow{ text-shadow: 10px 10px 10px #A389DD; }
My text shadow
Css box shadow : #A389DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A389DD; }
My box shadow
Css Gradient html color #A389DD code
.gradient{ background-color:#A389DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A389DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A389DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A389DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A389DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #A389DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A389DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A389DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A389DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A389DD Color code html values
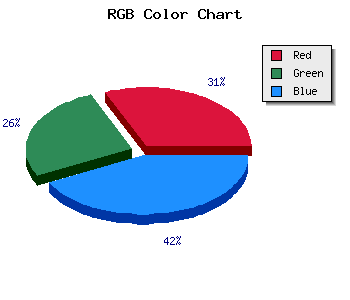
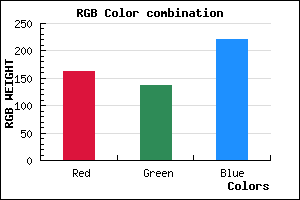
#A389DD hex color code has red green and blue "RGB color" in the proportion of 63.92% red, 53.73% green and 86.67% blue.
RGB percentage values corresponding to this are 163, 137, 221.
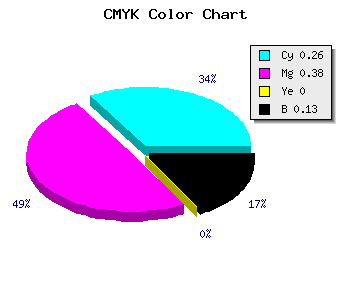
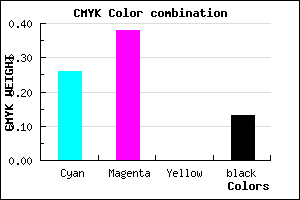
Html color #A389DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A389DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A389DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A389DD Hex Color Conversion

|

|
CMYK Css #A389DD Color code combination mixer
RGB Css #A389DD Color Code Combination Mixer
Css #A389DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A389DD hex color
a{ color: #A389DD; }
css h1,h2,h3,h4,h5,h6 : #A389DD
h1,h2,h3,h4,h5,h6{ color: #A389DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 163,137,221 Text color with hexadecimal code
Text font color is Rgb (163,137,221)
color css codes
Luminosity of css #A389DD hex color
- #090513 (591123) #090513
- #1e113b (1970491) #1e113b
- #311c62 (3218530) #311c62
- #46288a (4597898) #46288a
- #5a33b1 (5911473) #5a33b1
- #734ccc (7556300) #734ccc
- #9273d7 (9597911) #9273d7
- #b19ce2 (11640034) #b19ce2
- #d0c2ee (13681390) #d0c2ee
- #efebf9 (15723513) #efebf9
- lighter/Darker shades: Hex values:
- #A389DD (163,137,221) #A389DD
- #9170D8 (145,112,216) #9170D8
- #7F57D3 (127,87,211) #7F57D3
- #6D3ECE (109,62,206) #6D3ECE
- #5B25C9 (91,37,201) #5B25C9
- #490CC4 (73,12,196) #490CC4
- #3700BF (55,0,191) #3700BF
- #2500BA (37,0,186) #2500BA
- #1300B5 (19,0,181) #1300B5
- #0100B0 (1,0,176) #0100B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #A389DD hex color
Tints of css #A389DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (163,137,221) #0000A6
- #B59BEF (181,155,239) #B59BEF
- #C7ADFF (199,173,255) #C7ADFF
- #D9BFFF (217,191,255) #D9BFFF
- #EBD1FF (235,209,255) #EBD1FF
- #FDE3FF (253,227,255) #FDE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF