Rgb 163,136,236 to Css #A388EC Color code html values
Css A388EC Hex Color Code for rgb 163,136,236
Css Html color #A388EC Hex color conversions, schemes, palette, combination, mixer, to rgb 163,136,236 colour codes.
Div Background-color : #A388EC
.div{ background-color : #A388EC; }
html #A388EC color code
Text/Font color #A388EC
.text{ color : #A388EC; }
My text html color #A388EC hex color code
Border html color #A388EC hex color code
.border{ border:3px solid : #A388EC; }
My div border color
Outline hex color #A388EC
.outline{ outline:2px solid #A388EC; }
My text outline color #A388EC
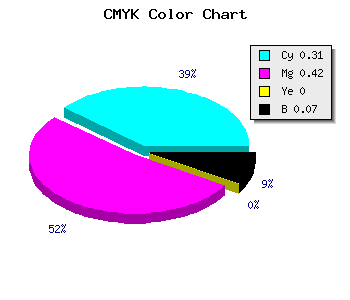
css #A388EC Color code html chart

|

|
css Text shadow : #A388EC color
.shadow{ text-shadow: 10px 10px 10px #A388EC; }
My text shadow
Css box shadow : #A388EC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A388EC; }
My box shadow
Css Gradient html color #A388EC code
.gradient{ background-color:#A388EC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A388EC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A388EC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A388EC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A388EC 0%, #00000C 100%); background-image:linear-gradient(180deg, #A388EC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A388EC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A388EC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A388EC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A388EC Color code html values
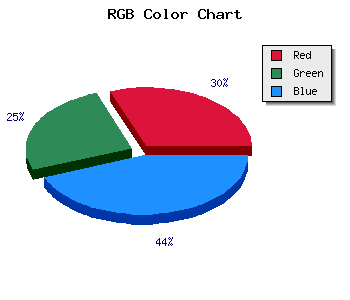
#A388EC hex color code has red green and blue "RGB color" in the proportion of 63.92% red, 53.33% green and 92.55% blue.
RGB percentage values corresponding to this are 163, 136, 236.
Html color #A388EC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A388EC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A388EC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A388EC Hex Color Conversion

|

|
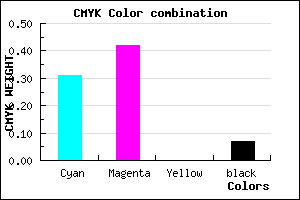
CMYK Css #A388EC Color code combination mixer
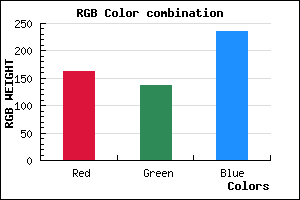
RGB Css #A388EC Color Code Combination Mixer
Css #A388EC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A388EC hex color
a{ color: #A388EC; }
css h1,h2,h3,h4,h5,h6 : #A388EC
h1,h2,h3,h4,h5,h6{ color: #A388EC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 163,136,236 Text color with hexadecimal code
Text font color is Rgb (163,136,236)
color css codes
Luminosity of css #A388EC hex color
- #080315 (525077) #080315
- #190a42 (1641026) #190a42
- #29116d (2691437) #29116d
- #3a189a (3807386) #3a189a
- #4a1fc5 (4857797) #4a1fc5
- #6439df (6568415) #6439df
- #8664e6 (8807654) #8664e6
- #a991ed (11112941) #a991ed
- #cabcf4 (13286644) #cabcf4
- #ede9fb (15591931) #ede9fb
- lighter/Darker shades: Hex values:
- #A388EC (163,136,236) #A388EC
- #916FE7 (145,111,231) #916FE7
- #7F56E2 (127,86,226) #7F56E2
- #6D3DDD (109,61,221) #6D3DDD
- #5B24D8 (91,36,216) #5B24D8
- #490BD3 (73,11,211) #490BD3
- #3700CE (55,0,206) #3700CE
- #2500C9 (37,0,201) #2500C9
- #1300C4 (19,0,196) #1300C4
- #0100BF (1,0,191) #0100BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #A388EC hex color
Tints of css #A388EC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (163,136,236) #0000B5
- #B59AFE (181,154,254) #B59AFE
- #C7ACFF (199,172,255) #C7ACFF
- #D9BEFF (217,190,255) #D9BEFF
- #EBD0FF (235,208,255) #EBD0FF
- #FDE2FF (253,226,255) #FDE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF