Rgb 253,226,255 to Css #FDE2FF Color code html values
Css FDE2FF Hex Color Code for rgb 253,226,255
Css Html color #FDE2FF Hex color conversions, schemes, palette, combination, mixer, to rgb 253,226,255 colour codes.
Div Background-color : #FDE2FF
.div{ background-color : #FDE2FF; }
html #FDE2FF color code
Text/Font color #FDE2FF
.text{ color : #FDE2FF; }
My text html color #FDE2FF hex color code
Border html color #FDE2FF hex color code
.border{ border:3px solid : #FDE2FF; }
My div border color
Outline hex color #FDE2FF
.outline{ outline:2px solid #FDE2FF; }
My text outline color #FDE2FF
css #FDE2FF Color code html chart

|

|
css Text shadow : #FDE2FF color
.shadow{ text-shadow: 10px 10px 10px #FDE2FF; }
My text shadow
Css box shadow : #FDE2FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FDE2FF; }
My box shadow
Css Gradient html color #FDE2FF code
.gradient{ background-color:#FDE2FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FDE2FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FDE2FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FDE2FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FDE2FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FDE2FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FDE2FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FDE2FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FDE2FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FDE2FF Color code html values
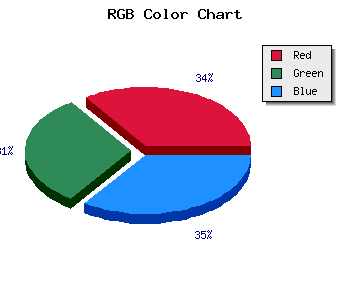
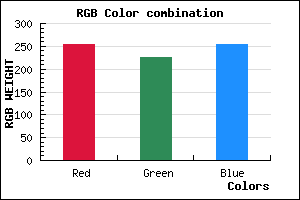
#FDE2FF hex color code has red green and blue "RGB color" in the proportion of 99.22% red, 88.63% green and 100% blue.
RGB percentage values corresponding to this are 253, 226, 255.
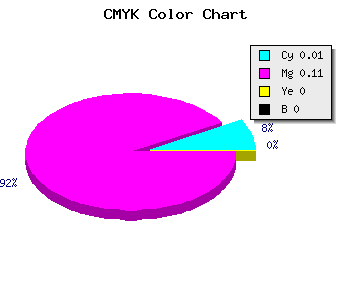
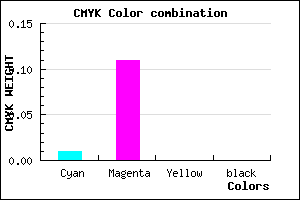
Html color #FDE2FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FDE2FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FDE2FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FDE2FF Hex Color Conversion

|

|
CMYK Css #FDE2FF Color code combination mixer
RGB Css #FDE2FF Color Code Combination Mixer
Css #FDE2FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FDE2FF hex color
a{ color: #FDE2FF; }
css h1,h2,h3,h4,h5,h6 : #FDE2FF
h1,h2,h3,h4,h5,h6{ color: #FDE2FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 253,226,255 Text color with hexadecimal code
Text font color is Rgb (253,226,255)
color css codes
Luminosity of css #FDE2FF hex color
- #170018 (1507352) #170018
- #48004c (4718668) #48004c
- #77007e (7798910) #77007e
- #a800b2 (11010226) #a800b2
- #d700e4 (14090468) #d700e4
- #f119ff (15800831) #f119ff
- #f44bff (16010239) #f44bff
- #f77fff (16220159) #f77fff
- #fab1ff (16429567) #fab1ff
- #fde5ff (16639487) #fde5ff
- lighter/Darker shades: Hex values:
- #FDE2FF (253,226,255) #FDE2FF
- #EBC9FA (235,201,250) #EBC9FA
- #D9B0F5 (217,176,245) #D9B0F5
- #C797F0 (199,151,240) #C797F0
- #B57EEB (181,126,235) #B57EEB
- #A365E6 (163,101,230) #A365E6
- #914CE1 (145,76,225) #914CE1
- #7F33DC (127,51,220) #7F33DC
- #6D1AD7 (109,26,215) #6D1AD7
- #5B01D2 (91,1,210) #5B01D2
- #4900CD (73,0,205) #4900CD
- #3700C8 (55,0,200) #3700C8
Color Shades of css #FDE2FF hex color
Tints of css #FDE2FF hex color
- Darker/lighter shades: Hex color values:
- #3700C8 (253,226,255) #3700C8
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF