Rgb 162,121,171 to Css #A279AB Color code html values
Css A279AB Hex Color Code for rgb 162,121,171
Css Html color #A279AB Hex color conversions, schemes, palette, combination, mixer, to rgb 162,121,171 colour codes.
Div Background-color : #A279AB
.div{ background-color : #A279AB; }
html #A279AB color code
Text/Font color #A279AB
.text{ color : #A279AB; }
My text html color #A279AB hex color code
Border html color #A279AB hex color code
.border{ border:3px solid : #A279AB; }
My div border color
Outline hex color #A279AB
.outline{ outline:2px solid #A279AB; }
My text outline color #A279AB
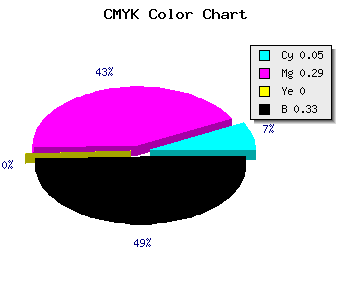
css #A279AB Color code html chart

|

|
css Text shadow : #A279AB color
.shadow{ text-shadow: 10px 10px 10px #A279AB; }
My text shadow
Css box shadow : #A279AB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A279AB; }
My box shadow
Css Gradient html color #A279AB code
.gradient{ background-color:#A279AB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A279AB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A279AB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A279AB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A279AB 0%, #00000C 100%); background-image:linear-gradient(180deg, #A279AB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A279AB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A279AB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A279AB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A279AB Color code html values
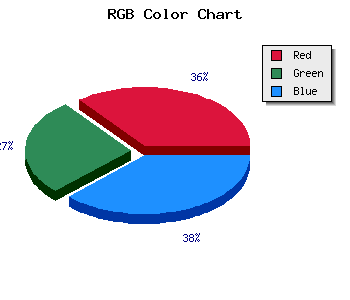
#A279AB hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 47.45% green and 67.06% blue.
RGB percentage values corresponding to this are 162, 121, 171.
Html color #A279AB has 0% cyan, 0% magenta, 0% yellow and 84% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A279AB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A279AB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A279AB Hex Color Conversion

|

|
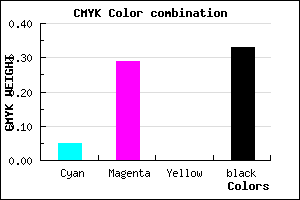
CMYK Css #A279AB Color code combination mixer
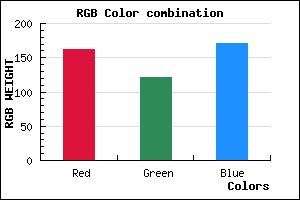
RGB Css #A279AB Color Code Combination Mixer
Css #A279AB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A279AB hex color
a{ color: #A279AB; }
css h1,h2,h3,h4,h5,h6 : #A279AB
h1,h2,h3,h4,h5,h6{ color: #A279AB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,121,171 Text color with hexadecimal code
Text font color is Rgb (162,121,171)
color css codes
Luminosity of css #A279AB hex color
- #0e090f (919823) #0e090f
- #2c1d2f (2891055) #2c1d2f
- #48314d (4731213) #48314d
- #66456d (6702445) #66456d
- #83588c (8607884) #83588c
- #9d72a6 (10318502) #9d72a6
- #b291b9 (11702713) #b291b9
- #c8b0ce (13152462) #c8b0ce
- #decfe1 (14602209) #decfe1
- #f4eff5 (16052213) #f4eff5
- lighter/Darker shades: Hex values:
- #A279AB (162,121,171) #A279AB
- #9060A6 (144,96,166) #9060A6
- #7E47A1 (126,71,161) #7E47A1
- #6C2E9C (108,46,156) #6C2E9C
- #5A1597 (90,21,151) #5A1597
- #480092 (72,0,146) #480092
- #36008D (54,0,141) #36008D
- #240088 (36,0,136) #240088
- #120083 (18,0,131) #120083
- #00007E (0,0,126) #00007E
- #000079 (0,0,121) #000079
- #000074 (0,0,116) #000074
Color Shades of css #A279AB hex color
Tints of css #A279AB hex color
- Darker/lighter shades: Hex color values:
- #000074 (162,121,171) #000074
- #B48BBD (180,139,189) #B48BBD
- #C69DCF (198,157,207) #C69DCF
- #D8AFE1 (216,175,225) #D8AFE1
- #EAC1F3 (234,193,243) #EAC1F3
- #FCD3FF (252,211,255) #FCD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF