Rgb 198,157,207 to Css #C69DCF Color code html values
Css C69DCF Hex Color Code for rgb 198,157,207
Css Html color #C69DCF Hex color conversions, schemes, palette, combination, mixer, to rgb 198,157,207 colour codes.
Div Background-color : #C69DCF
.div{ background-color : #C69DCF; }
html #C69DCF color code
Text/Font color #C69DCF
.text{ color : #C69DCF; }
My text html color #C69DCF hex color code
Border html color #C69DCF hex color code
.border{ border:3px solid : #C69DCF; }
My div border color
Outline hex color #C69DCF
.outline{ outline:2px solid #C69DCF; }
My text outline color #C69DCF
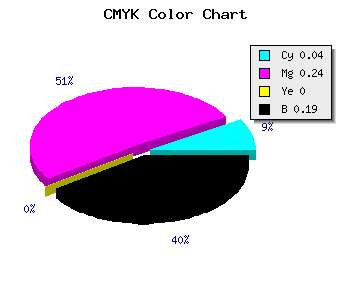
css #C69DCF Color code html chart

|

|
css Text shadow : #C69DCF color
.shadow{ text-shadow: 10px 10px 10px #C69DCF; }
My text shadow
Css box shadow : #C69DCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C69DCF; }
My box shadow
Css Gradient html color #C69DCF code
.gradient{ background-color:#C69DCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C69DCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C69DCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C69DCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C69DCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C69DCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C69DCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C69DCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C69DCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C69DCF Color code html values
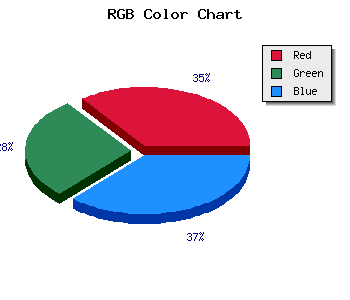
#C69DCF hex color code has red green and blue "RGB color" in the proportion of 77.65% red, 61.57% green and 81.18% blue.
RGB percentage values corresponding to this are 198, 157, 207.
Html color #C69DCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C69DCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C69DCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C69DCF Hex Color Conversion

|

|
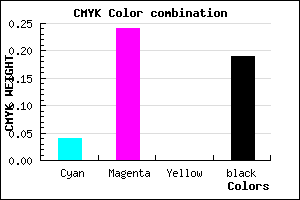
CMYK Css #C69DCF Color code combination mixer
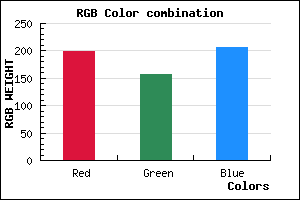
RGB Css #C69DCF Color Code Combination Mixer
Css #C69DCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C69DCF hex color
a{ color: #C69DCF; }
css h1,h2,h3,h4,h5,h6 : #C69DCF
h1,h2,h3,h4,h5,h6{ color: #C69DCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 198,157,207 Text color with hexadecimal code
Text font color is Rgb (198,157,207)
color css codes
Luminosity of css #C69DCF hex color
- #0f0810 (985104) #0f0810
- #2e1933 (3021107) #2e1933
- #4d2a54 (5057108) #4d2a54
- #6d3b77 (7158647) #6d3b77
- #8b4b99 (9128857) #8b4b99
- #a565b3 (10839475) #a565b3
- #b986c4 (12158660) #b986c4
- #cda9d5 (13478357) #cda9d5
- #e1cbe5 (14797797) #e1cbe5
- #f5eef6 (16117494) #f5eef6
- lighter/Darker shades: Hex values:
- #C69DCF (198,157,207) #C69DCF
- #B484CA (180,132,202) #B484CA
- #A26BC5 (162,107,197) #A26BC5
- #9052C0 (144,82,192) #9052C0
- #7E39BB (126,57,187) #7E39BB
- #6C20B6 (108,32,182) #6C20B6
- #5A07B1 (90,7,177) #5A07B1
- #4800AC (72,0,172) #4800AC
- #3600A7 (54,0,167) #3600A7
- #2400A2 (36,0,162) #2400A2
- #12009D (18,0,157) #12009D
- #000098 (0,0,152) #000098
Color Shades of css #C69DCF hex color
Tints of css #C69DCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (198,157,207) #000098
- #D8AFE1 (216,175,225) #D8AFE1
- #EAC1F3 (234,193,243) #EAC1F3
- #FCD3FF (252,211,255) #FCD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF