Rgb 161,99,207 to Css #A163CF Color code html values
Css A163CF Hex Color Code for rgb 161,99,207
Css Html color #A163CF Hex color conversions, schemes, palette, combination, mixer, to rgb 161,99,207 colour codes.
Div Background-color : #A163CF
.div{ background-color : #A163CF; }
html #A163CF color code
Text/Font color #A163CF
.text{ color : #A163CF; }
My text html color #A163CF hex color code
Border html color #A163CF hex color code
.border{ border:3px solid : #A163CF; }
My div border color
Outline hex color #A163CF
.outline{ outline:2px solid #A163CF; }
My text outline color #A163CF
css #A163CF Color code html chart

|

|
css Text shadow : #A163CF color
.shadow{ text-shadow: 10px 10px 10px #A163CF; }
My text shadow
Css box shadow : #A163CF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A163CF; }
My box shadow
Css Gradient html color #A163CF code
.gradient{ background-color:#A163CF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A163CF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A163CF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A163CF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A163CF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A163CF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A163CF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A163CF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A163CF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A163CF Color code html values
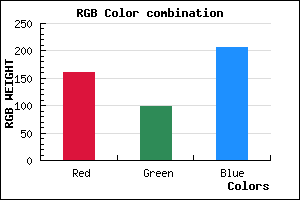
#A163CF hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 38.82% green and 81.18% blue.
RGB percentage values corresponding to this are 161, 99, 207.
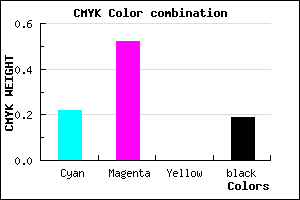
Html color #A163CF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A163CF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A163CF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A163CF Hex Color Conversion

|

|
CMYK Css #A163CF Color code combination mixer
RGB Css #A163CF Color Code Combination Mixer
Css #A163CF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A163CF hex color
a{ color: #A163CF; }
css h1,h2,h3,h4,h5,h6 : #A163CF
h1,h2,h3,h4,h5,h6{ color: #A163CF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,99,207 Text color with hexadecimal code
Text font color is Rgb (161,99,207)
color css codes
Luminosity of css #A163CF hex color
- #0d0612 (853522) #0d0612
- #29123a (2691642) #29123a
- #431e60 (4398688) #431e60
- #5f2a88 (6236808) #5f2a88
- #7a36ae (8009390) #7a36ae
- #944fc9 (9719753) #944fc9
- #ab75d5 (11236821) #ab75d5
- #c39de1 (12819937) #c39de1
- #dbc3ed (14402541) #dbc3ed
- #f3ebf9 (15985657) #f3ebf9
- lighter/Darker shades: Hex values:
- #A163CF (161,99,207) #A163CF
- #8F4ACA (143,74,202) #8F4ACA
- #7D31C5 (125,49,197) #7D31C5
- #6B18C0 (107,24,192) #6B18C0
- #5900BB (89,0,187) #5900BB
- #4700B6 (71,0,182) #4700B6
- #3500B1 (53,0,177) #3500B1
- #2300AC (35,0,172) #2300AC
- #1100A7 (17,0,167) #1100A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #A163CF hex color
Tints of css #A163CF hex color
- Darker/lighter shades: Hex color values:
- #000098 (161,99,207) #000098
- #B375E1 (179,117,225) #B375E1
- #C587F3 (197,135,243) #C587F3
- #D799FF (215,153,255) #D799FF
- #E9ABFF (233,171,255) #E9ABFF
- #FBBDFF (251,189,255) #FBBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF