Rgb 161,158,206 to Css #A19ECE Color code html values
Css A19ECE Hex Color Code for rgb 161,158,206
Css Html color #A19ECE Hex color conversions, schemes, palette, combination, mixer, to rgb 161,158,206 colour codes.
Div Background-color : #A19ECE
.div{ background-color : #A19ECE; }
html #A19ECE color code
Text/Font color #A19ECE
.text{ color : #A19ECE; }
My text html color #A19ECE hex color code
Border html color #A19ECE hex color code
.border{ border:3px solid : #A19ECE; }
My div border color
Outline hex color #A19ECE
.outline{ outline:2px solid #A19ECE; }
My text outline color #A19ECE
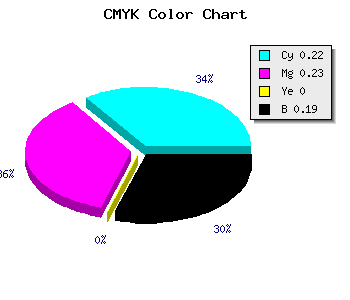
css #A19ECE Color code html chart

|

|
css Text shadow : #A19ECE color
.shadow{ text-shadow: 10px 10px 10px #A19ECE; }
My text shadow
Css box shadow : #A19ECE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A19ECE; }
My box shadow
Css Gradient html color #A19ECE code
.gradient{ background-color:#A19ECE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A19ECE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A19ECE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A19ECE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A19ECE 0%, #00000C 100%); background-image:linear-gradient(180deg, #A19ECE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A19ECE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A19ECE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A19ECE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A19ECE Color code html values
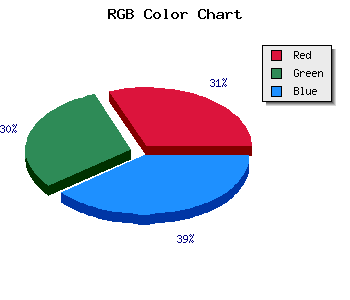
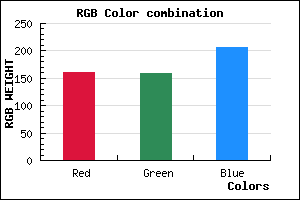
#A19ECE hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 61.96% green and 80.78% blue.
RGB percentage values corresponding to this are 161, 158, 206.
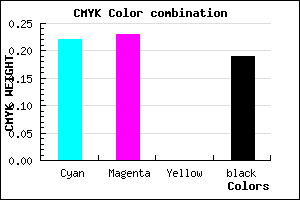
Html color #A19ECE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A19ECE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A19ECE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A19ECE Hex Color Conversion

|

|
CMYK Css #A19ECE Color code combination mixer
RGB Css #A19ECE Color Code Combination Mixer
Css #A19ECE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A19ECE hex color
a{ color: #A19ECE; }
css h1,h2,h3,h4,h5,h6 : #A19ECE
h1,h2,h3,h4,h5,h6{ color: #A19ECE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,158,206 Text color with hexadecimal code
Text font color is Rgb (161,158,206)
color css codes
Luminosity of css #A19ECE hex color
- #090810 (591888) #090810
- #1b1933 (1775923) #1b1933
- #2d2a54 (2959956) #2d2a54
- #403c76 (4209782) #403c76
- #524c98 (5393560) #524c98
- #6b66b2 (7038642) #6b66b2
- #8c87c3 (9209795) #8c87c3
- #adaad4 (11381460) #adaad4
- #cdcbe5 (13487077) #cdcbe5
- #eeeef6 (15658742) #eeeef6
- lighter/Darker shades: Hex values:
- #A19ECE (161,158,206) #A19ECE
- #8F85C9 (143,133,201) #8F85C9
- #7D6CC4 (125,108,196) #7D6CC4
- #6B53BF (107,83,191) #6B53BF
- #593ABA (89,58,186) #593ABA
- #4721B5 (71,33,181) #4721B5
- #3508B0 (53,8,176) #3508B0
- #2300AB (35,0,171) #2300AB
- #1100A6 (17,0,166) #1100A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #A19ECE hex color
Tints of css #A19ECE hex color
- Darker/lighter shades: Hex color values:
- #000097 (161,158,206) #000097
- #B3B0E0 (179,176,224) #B3B0E0
- #C5C2F2 (197,194,242) #C5C2F2
- #D7D4FF (215,212,255) #D7D4FF
- #E9E6FF (233,230,255) #E9E6FF
- #FBF8FF (251,248,255) #FBF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF