Rgb 160,90,202 to Css #A05ACA Color code html values
Css A05ACA Hex Color Code for rgb 160,90,202
Css Html color #A05ACA Hex color conversions, schemes, palette, combination, mixer, to rgb 160,90,202 colour codes.
Div Background-color : #A05ACA
.div{ background-color : #A05ACA; }
html #A05ACA color code
Text/Font color #A05ACA
.text{ color : #A05ACA; }
My text html color #A05ACA hex color code
Border html color #A05ACA hex color code
.border{ border:3px solid : #A05ACA; }
My div border color
Outline hex color #A05ACA
.outline{ outline:2px solid #A05ACA; }
My text outline color #A05ACA
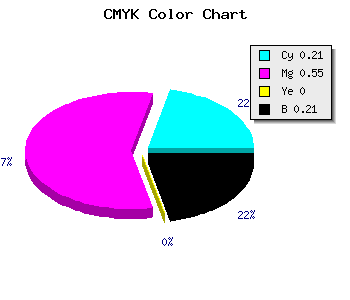
css #A05ACA Color code html chart

|

|
css Text shadow : #A05ACA color
.shadow{ text-shadow: 10px 10px 10px #A05ACA; }
My text shadow
Css box shadow : #A05ACA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A05ACA; }
My box shadow
Css Gradient html color #A05ACA code
.gradient{ background-color:#A05ACA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A05ACA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A05ACA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A05ACA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A05ACA 0%, #00000C 100%); background-image:linear-gradient(180deg, #A05ACA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A05ACA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A05ACA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A05ACA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A05ACA Color code html values
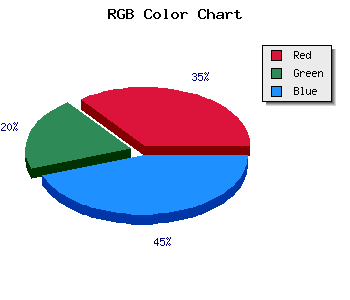
#A05ACA hex color code has red green and blue "RGB color" in the proportion of 62.75% red, 35.29% green and 79.22% blue.
RGB percentage values corresponding to this are 160, 90, 202.
Html color #A05ACA has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A05ACA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A05ACA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A05ACA Hex Color Conversion

|

|
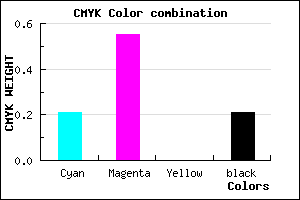
CMYK Css #A05ACA Color code combination mixer
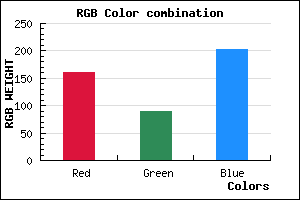
RGB Css #A05ACA Color Code Combination Mixer
Css #A05ACA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A05ACA hex color
a{ color: #A05ACA; }
css h1,h2,h3,h4,h5,h6 : #A05ACA
h1,h2,h3,h4,h5,h6{ color: #A05ACA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 160,90,202 Text color with hexadecimal code
Text font color is Rgb (160,90,202)
color css codes
Luminosity of css #A05ACA hex color
- #0e0612 (919058) #0e0612
- #2b123a (2822714) #2b123a
- #481f5f (4726623) #481f5f
- #652b87 (6630279) #652b87
- #8237ad (8533933) #8237ad
- #9c51c7 (10244551) #9c51c7
- #b277d3 (11696083) #b277d3
- #c89ee0 (13147872) #c89ee0
- #ddc4ec (14533868) #ddc4ec
- #f4ebf9 (16051193) #f4ebf9
- lighter/Darker shades: Hex values:
- #A05ACA (160,90,202) #A05ACA
- #8E41C5 (142,65,197) #8E41C5
- #7C28C0 (124,40,192) #7C28C0
- #6A0FBB (106,15,187) #6A0FBB
- #5800B6 (88,0,182) #5800B6
- #4600B1 (70,0,177) #4600B1
- #3400AC (52,0,172) #3400AC
- #2200A7 (34,0,167) #2200A7
- #1000A2 (16,0,162) #1000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
Color Shades of css #A05ACA hex color
Tints of css #A05ACA hex color
- Darker/lighter shades: Hex color values:
- #000093 (160,90,202) #000093
- #B26CDC (178,108,220) #B26CDC
- #C47EEE (196,126,238) #C47EEE
- #D690FF (214,144,255) #D690FF
- #E8A2FF (232,162,255) #E8A2FF
- #FAB4FF (250,180,255) #FAB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF