Rgb 178,108,220 to Css #B26CDC Color code html values
Css B26CDC Hex Color Code for rgb 178,108,220
Css Html color #B26CDC Hex color conversions, schemes, palette, combination, mixer, to rgb 178,108,220 colour codes.
Div Background-color : #B26CDC
.div{ background-color : #B26CDC; }
html #B26CDC color code
Text/Font color #B26CDC
.text{ color : #B26CDC; }
My text html color #B26CDC hex color code
Border html color #B26CDC hex color code
.border{ border:3px solid : #B26CDC; }
My div border color
Outline hex color #B26CDC
.outline{ outline:2px solid #B26CDC; }
My text outline color #B26CDC
css #B26CDC Color code html chart

|

|
css Text shadow : #B26CDC color
.shadow{ text-shadow: 10px 10px 10px #B26CDC; }
My text shadow
Css box shadow : #B26CDC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B26CDC; }
My box shadow
Css Gradient html color #B26CDC code
.gradient{ background-color:#B26CDC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B26CDC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B26CDC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B26CDC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B26CDC 0%, #00000C 100%); background-image:linear-gradient(180deg, #B26CDC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B26CDC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B26CDC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B26CDC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B26CDC Color code html values
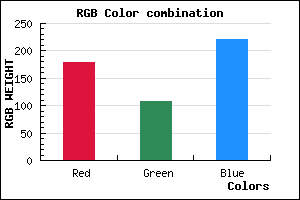
#B26CDC hex color code has red green and blue "RGB color" in the proportion of 69.8% red, 42.35% green and 86.27% blue.
RGB percentage values corresponding to this are 178, 108, 220.
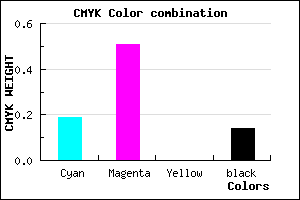
Html color #B26CDC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B26CDC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B26CDC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B26CDC Hex Color Conversion

|

|
CMYK Css #B26CDC Color code combination mixer
RGB Css #B26CDC Color Code Combination Mixer
Css #B26CDC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B26CDC hex color
a{ color: #B26CDC; }
css h1,h2,h3,h4,h5,h6 : #B26CDC
h1,h2,h3,h4,h5,h6{ color: #B26CDC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 178,108,220 Text color with hexadecimal code
Text font color is Rgb (178,108,220)
color css codes
Luminosity of css #B26CDC hex color
- #0e0513 (918803) #0e0513
- #2c0f3d (2887485) #2c0f3d
- #491866 (4790374) #491866
- #682290 (6824592) #682290
- #852cb8 (8727736) #852cb8
- #9f45d3 (10438099) #9f45d3
- #b46edc (11824860) #b46edc
- #ca98e6 (13277414) #ca98e6
- #dec0f0 (14598384) #dec0f0
- #f4eafa (16050938) #f4eafa
- lighter/Darker shades: Hex values:
- #B26CDC (178,108,220) #B26CDC
- #A053D7 (160,83,215) #A053D7
- #8E3AD2 (142,58,210) #8E3AD2
- #7C21CD (124,33,205) #7C21CD
- #6A08C8 (106,8,200) #6A08C8
- #5800C3 (88,0,195) #5800C3
- #4600BE (70,0,190) #4600BE
- #3400B9 (52,0,185) #3400B9
- #2200B4 (34,0,180) #2200B4
- #1000AF (16,0,175) #1000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #B26CDC hex color
Tints of css #B26CDC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (178,108,220) #0000A5
- #C47EEE (196,126,238) #C47EEE
- #D690FF (214,144,255) #D690FF
- #E8A2FF (232,162,255) #E8A2FF
- #FAB4FF (250,180,255) #FAB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF