Rgb 154,56,172 to Css #9A38AC Color code html values
Css 9A38AC Hex Color Code for rgb 154,56,172
Css Html color #9A38AC Hex color conversions, schemes, palette, combination, mixer, to rgb 154,56,172 colour codes.
Div Background-color : #9A38AC
.div{ background-color : #9A38AC; }
html #9A38AC color code
Text/Font color #9A38AC
.text{ color : #9A38AC; }
My text html color #9A38AC hex color code
Border html color #9A38AC hex color code
.border{ border:3px solid : #9A38AC; }
My div border color
Outline hex color #9A38AC
.outline{ outline:2px solid #9A38AC; }
My text outline color #9A38AC
css #9A38AC Color code html chart

|

|
css Text shadow : #9A38AC color
.shadow{ text-shadow: 10px 10px 10px #9A38AC; }
My text shadow
Css box shadow : #9A38AC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#9A38AC; }
My box shadow
Css Gradient html color #9A38AC code
.gradient{ background-color:#9A38AC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#9A38AC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #9A38AC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #9A38AC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #9A38AC 0%, #00000C 100%); background-image:linear-gradient(180deg, #9A38AC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #9A38AC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#9A38AC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#9A38AC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #9A38AC Color code html values
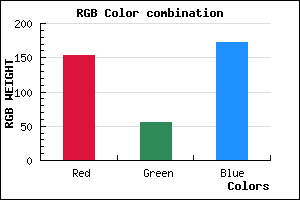
#9A38AC hex color code has red green and blue "RGB color" in the proportion of 60.39% red, 21.96% green and 67.45% blue.
RGB percentage values corresponding to this are 154, 56, 172.
Html color #9A38AC has 0% cyan, 0% magenta, 0% yellow and 83% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #9A38AC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #9A38AC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #9A38AC Hex Color Conversion

|

|
CMYK Css #9A38AC Color code combination mixer
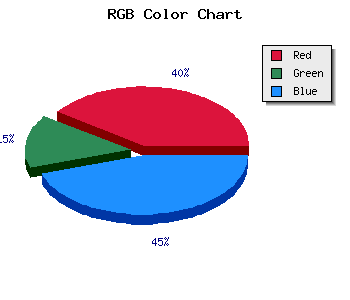
RGB Css #9A38AC Color Code Combination Mixer
Css #9A38AC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #9A38AC hex color
a{ color: #9A38AC; }
css h1,h2,h3,h4,h5,h6 : #9A38AC
h1,h2,h3,h4,h5,h6{ color: #9A38AC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 154,56,172 Text color with hexadecimal code
Text font color is Rgb (154,56,172)
color css codes
Luminosity of css #9A38AC hex color
- #100612 (1050130) #100612
- #331339 (3347257) #331339
- #551f5f (5578591) #551f5f
- #782c86 (7875718) #782c86
- #9a38ac (10107052) #9a38ac
- #b551c7 (11882951) #b551c7
- #c577d3 (12941267) #c577d3
- #d69ee0 (14065376) #d69ee0
- #e6c4ec (15123692) #e6c4ec
- #f7ebf9 (16247801) #f7ebf9
- lighter/Darker shades: Hex values:
- #9A38AC (154,56,172) #9A38AC
- #881FA7 (136,31,167) #881FA7
- #7606A2 (118,6,162) #7606A2
- #64009D (100,0,157) #64009D
- #520098 (82,0,152) #520098
- #400093 (64,0,147) #400093
- #2E008E (46,0,142) #2E008E
- #1C0089 (28,0,137) #1C0089
- #0A0084 (10,0,132) #0A0084
- #00007F (0,0,127) #00007F
- #00007A (0,0,122) #00007A
- #000075 (0,0,117) #000075
Color Shades of css #9A38AC hex color
Tints of css #9A38AC hex color
- Darker/lighter shades: Hex color values:
- #000075 (154,56,172) #000075
- #AC4ABE (172,74,190) #AC4ABE
- #BE5CD0 (190,92,208) #BE5CD0
- #D06EE2 (208,110,226) #D06EE2
- #E280F4 (226,128,244) #E280F4
- #F492FF (244,146,255) #F492FF
- #FFA4FF (255,164,255) #FFA4FF
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF