Rgb 51,19,57 to Css #331339 Color code html values
Css 331339 Hex Color Code for rgb 51,19,57
Css Html color #331339 Hex color conversions, schemes, palette, combination, mixer, to rgb 51,19,57 colour codes.
Div Background-color : #331339
.div{ background-color : #331339; }
html #331339 color code
Text/Font color #331339
.text{ color : #331339; }
My text html color #331339 hex color code
Border html color #331339 hex color code
.border{ border:3px solid : #331339; }
My div border color
Outline hex color #331339
.outline{ outline:2px solid #331339; }
My text outline color #331339
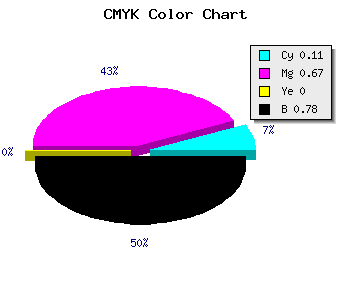
css #331339 Color code html chart

|

|
css Text shadow : #331339 color
.shadow{ text-shadow: 10px 10px 10px #331339; }
My text shadow
Css box shadow : #331339 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#331339; }
My box shadow
Css Gradient html color #331339 code
.gradient{ background-color:#331339; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#331339, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #331339 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #331339 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #331339 0%, #00000C 100%); background-image:linear-gradient(180deg, #331339 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #331339 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#331339), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#331339; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #331339 Color code html values
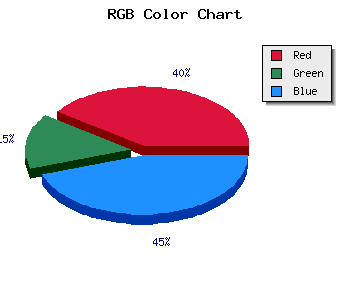
#331339 hex color code has red green and blue "RGB color" in the proportion of 20% red, 7.45% green and 22.35% blue.
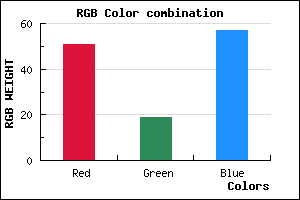
RGB percentage values corresponding to this are 51, 19, 57.
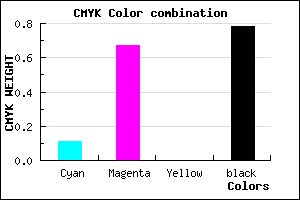
Html color #331339 has 0% cyan, 0% magenta, 0% yellow and 198% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #331339 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #331339 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #331339 Hex Color Conversion

|

|
CMYK Css #331339 Color code combination mixer
RGB Css #331339 Color Code Combination Mixer
Css #331339 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #331339 hex color
a{ color: #331339; }
css h1,h2,h3,h4,h5,h6 : #331339
h1,h2,h3,h4,h5,h6{ color: #331339;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 51,19,57 Text color with hexadecimal code
Text font color is Rgb (51,19,57)
color css codes
Luminosity of css #331339 hex color
- #100612 (1050130) #100612
- #331339 (3347257) #331339
- #551f5f (5578591) #551f5f
- #782c86 (7875718) #782c86
- #9a39ab (10107307) #9a39ab
- #b452c6 (11817670) #b452c6
- #c478d2 (12875986) #c478d2
- #d59fdf (14000095) #d59fdf
- #e6c4ec (15123692) #e6c4ec
- #f7ebf9 (16247801) #f7ebf9
- lighter/Darker shades: Hex values:
- #331339 (51,19,57) #331339
- #210034 (33,0,52) #210034
- #0F002F (15,0,47) #0F002F
- #00002A (0,0,42) #00002A
- #000025 (0,0,37) #000025
- #000020 (0,0,32) #000020
- #00001B (0,0,27) #00001B
- #000016 (0,0,22) #000016
- #000011 (0,0,17) #000011
- #00000C (0,0,12) #00000C
- #000007 (0,0,7) #000007
- #000002 (0,0,2) #000002
Color Shades of css #331339 hex color
Tints of css #331339 hex color
- Darker/lighter shades: Hex color values:
- #000002 (51,19,57) #000002
- #45254B (69,37,75) #45254B
- #57375D (87,55,93) #57375D
- #69496F (105,73,111) #69496F
- #7B5B81 (123,91,129) #7B5B81
- #8D6D93 (141,109,147) #8D6D93
- #9F7FA5 (159,127,165) #9F7FA5
- #B191B7 (177,145,183) #B191B7
- #C3A3C9 (195,163,201) #C3A3C9
- #D5B5DB (213,181,219) #D5B5DB
- #E7C7ED (231,199,237) #E7C7ED
- #F9D9FF (249,217,255) #F9D9FF