Rgb 150,77,235 to Css #964DEB Color code html values
Css 964DEB Hex Color Code for rgb 150,77,235
Css Html color #964DEB Hex color conversions, schemes, palette, combination, mixer, to rgb 150,77,235 colour codes.
Div Background-color : #964DEB
.div{ background-color : #964DEB; }
html #964DEB color code
Text/Font color #964DEB
.text{ color : #964DEB; }
My text html color #964DEB hex color code
Border html color #964DEB hex color code
.border{ border:3px solid : #964DEB; }
My div border color
Outline hex color #964DEB
.outline{ outline:2px solid #964DEB; }
My text outline color #964DEB
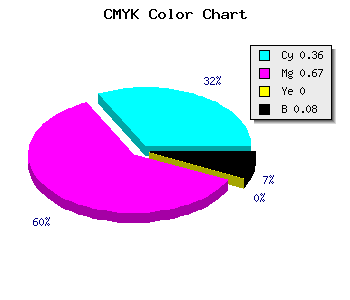
css #964DEB Color code html chart

|

|
css Text shadow : #964DEB color
.shadow{ text-shadow: 10px 10px 10px #964DEB; }
My text shadow
Css box shadow : #964DEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#964DEB; }
My box shadow
Css Gradient html color #964DEB code
.gradient{ background-color:#964DEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#964DEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #964DEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #964DEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #964DEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #964DEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #964DEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#964DEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#964DEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #964DEB Color code html values
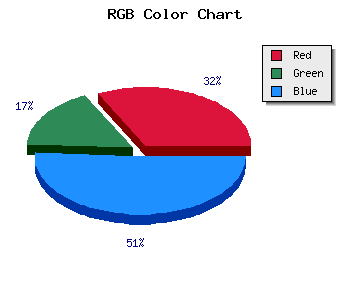
#964DEB hex color code has red green and blue "RGB color" in the proportion of 58.82% red, 30.2% green and 92.16% blue.
RGB percentage values corresponding to this are 150, 77, 235.
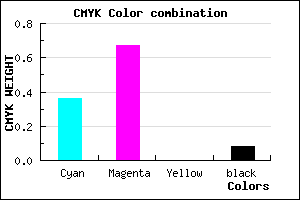
Html color #964DEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #964DEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #964DEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #964DEB Hex Color Conversion

|

|
CMYK Css #964DEB Color code combination mixer
RGB Css #964DEB Color Code Combination Mixer
Css #964DEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #964DEB hex color
a{ color: #964DEB; }
css h1,h2,h3,h4,h5,h6 : #964DEB
h1,h2,h3,h4,h5,h6{ color: #964DEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 150,77,235 Text color with hexadecimal code
Text font color is Rgb (150,77,235)
color css codes
Luminosity of css #964DEB hex color
- #0b0216 (721430) #0b0216
- #240844 (2361412) #240844
- #3c0d71 (3935601) #3c0d71
- #5512a0 (5575328) #5512a0
- #6d17cd (7149517) #6d17cd
- #8730e8 (8859880) #8730e8
- #a15ded (10575341) #a15ded
- #bc8cf2 (12356850) #bc8cf2
- #d6b9f7 (14072311) #d6b9f7
- #f1e8fc (15853820) #f1e8fc
- lighter/Darker shades: Hex values:
- #964DEB (150,77,235) #964DEB
- #8434E6 (132,52,230) #8434E6
- #721BE1 (114,27,225) #721BE1
- #6002DC (96,2,220) #6002DC
- #4E00D7 (78,0,215) #4E00D7
- #3C00D2 (60,0,210) #3C00D2
- #2A00CD (42,0,205) #2A00CD
- #1800C8 (24,0,200) #1800C8
- #0600C3 (6,0,195) #0600C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #964DEB hex color
Tints of css #964DEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (150,77,235) #0000B4
- #A85FFD (168,95,253) #A85FFD
- #BA71FF (186,113,255) #BA71FF
- #CC83FF (204,131,255) #CC83FF
- #DE95FF (222,149,255) #DE95FF
- #F0A7FF (240,167,255) #F0A7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF