Rgb 161,93,237 to Css #A15DED Color code html values
Css A15DED Hex Color Code for rgb 161,93,237
Css Html color #A15DED Hex color conversions, schemes, palette, combination, mixer, to rgb 161,93,237 colour codes.
Div Background-color : #A15DED
.div{ background-color : #A15DED; }
html #A15DED color code
Text/Font color #A15DED
.text{ color : #A15DED; }
My text html color #A15DED hex color code
Border html color #A15DED hex color code
.border{ border:3px solid : #A15DED; }
My div border color
Outline hex color #A15DED
.outline{ outline:2px solid #A15DED; }
My text outline color #A15DED
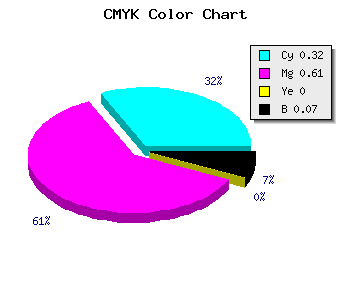
css #A15DED Color code html chart

|

|
css Text shadow : #A15DED color
.shadow{ text-shadow: 10px 10px 10px #A15DED; }
My text shadow
Css box shadow : #A15DED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A15DED; }
My box shadow
Css Gradient html color #A15DED code
.gradient{ background-color:#A15DED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A15DED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A15DED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A15DED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A15DED 0%, #00000C 100%); background-image:linear-gradient(180deg, #A15DED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A15DED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A15DED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A15DED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A15DED Color code html values
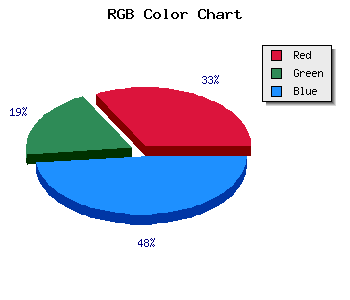
#A15DED hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 36.47% green and 92.94% blue.
RGB percentage values corresponding to this are 161, 93, 237.
Html color #A15DED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A15DED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A15DED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A15DED Hex Color Conversion

|

|
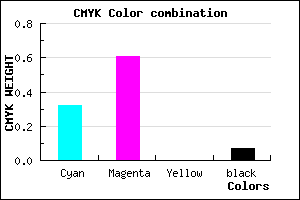
CMYK Css #A15DED Color code combination mixer
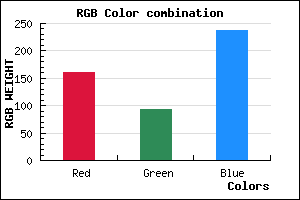
RGB Css #A15DED Color Code Combination Mixer
Css #A15DED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A15DED hex color
a{ color: #A15DED; }
css h1,h2,h3,h4,h5,h6 : #A15DED
h1,h2,h3,h4,h5,h6{ color: #A15DED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,93,237 Text color with hexadecimal code
Text font color is Rgb (161,93,237)
color css codes
Luminosity of css #A15DED hex color
- #0b0216 (721430) #0b0216
- #240844 (2361412) #240844
- #3c0d71 (3935601) #3c0d71
- #5512a0 (5575328) #5512a0
- #6d17cd (7149517) #6d17cd
- #8730e8 (8859880) #8730e8
- #a15ded (10575341) #a15ded
- #bc8cf2 (12356850) #bc8cf2
- #d6b9f7 (14072311) #d6b9f7
- #f1e8fc (15853820) #f1e8fc
- lighter/Darker shades: Hex values:
- #A15DED (161,93,237) #A15DED
- #8F44E8 (143,68,232) #8F44E8
- #7D2BE3 (125,43,227) #7D2BE3
- #6B12DE (107,18,222) #6B12DE
- #5900D9 (89,0,217) #5900D9
- #4700D4 (71,0,212) #4700D4
- #3500CF (53,0,207) #3500CF
- #2300CA (35,0,202) #2300CA
- #1100C5 (17,0,197) #1100C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #A15DED hex color
Tints of css #A15DED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (161,93,237) #0000B6
- #B36FFF (179,111,255) #B36FFF
- #C581FF (197,129,255) #C581FF
- #D793FF (215,147,255) #D793FF
- #E9A5FF (233,165,255) #E9A5FF
- #FBB7FF (251,183,255) #FBB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF