Rgb 15,0,48 to Css #0F0030 Color code html values
Css 0F0030 Hex Color Code for rgb 15,0,48
Css Html color #0F0030 Hex color conversions, schemes, palette, combination, mixer, to rgb 15,0,48 colour codes.
Div Background-color : #0F0030
.div{ background-color : #0F0030; }
html #0F0030 color code
Text/Font color #0F0030
.text{ color : #0F0030; }
My text html color #0F0030 hex color code
Border html color #0F0030 hex color code
.border{ border:3px solid : #0F0030; }
My div border color
Outline hex color #0F0030
.outline{ outline:2px solid #0F0030; }
My text outline color #0F0030
css #0F0030 Color code html chart

|

|
css Text shadow : #0F0030 color
.shadow{ text-shadow: 10px 10px 10px #0F0030; }
My text shadow
Css box shadow : #0F0030 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#0F0030; }
My box shadow
Css Gradient html color #0F0030 code
.gradient{ background-color:#0F0030; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#0F0030, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #0F0030 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #0F0030 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #0F0030 0%, #00000C 100%); background-image:linear-gradient(180deg, #0F0030 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #0F0030 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#0F0030), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#0F0030; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #0F0030 Color code html values
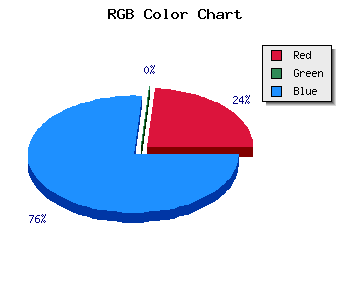
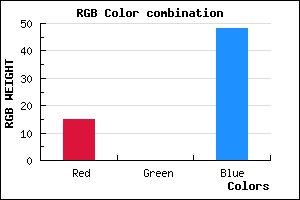
#0F0030 hex color code has red green and blue "RGB color" in the proportion of 5.88% red, 0% green and 18.82% blue.
RGB percentage values corresponding to this are 15, 0, 48.
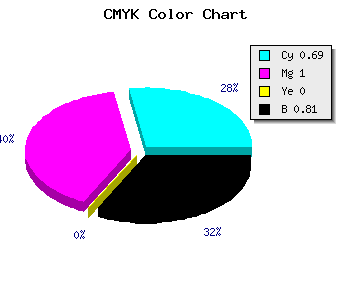
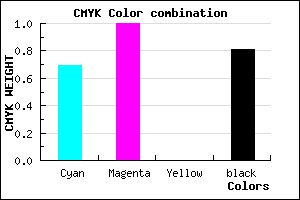
Html color #0F0030 has 0% cyan, 0% magenta, 0% yellow and 207% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #0F0030 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #0F0030 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #0F0030 Hex Color Conversion

|

|
CMYK Css #0F0030 Color code combination mixer
RGB Css #0F0030 Color Code Combination Mixer
Css #0F0030 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #0F0030 hex color
a{ color: #0F0030; }
css h1,h2,h3,h4,h5,h6 : #0F0030
h1,h2,h3,h4,h5,h6{ color: #0F0030;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 15,0,48 Text color with hexadecimal code
Text font color is Rgb (15,0,48)
color css codes
Luminosity of css #0F0030 hex color
- #070018 (458776) #070018
- #17004c (1507404) #17004c
- #27007e (2556030) #27007e
- #3600b2 (3539122) #3600b2
- #4600e4 (4587748) #4600e4
- #5f19ff (6232575) #5f19ff
- #824bff (8539135) #824bff
- #a67fff (10911743) #a67fff
- #c9b1ff (13218303) #c9b1ff
- #ede5ff (15590911) #ede5ff
- lighter/Darker shades: Hex values:
- #0F0030 (15,0,48) #0F0030
- #00002B (0,0,43) #00002B
- #000026 (0,0,38) #000026
- #000021 (0,0,33) #000021
- #00001C (0,0,28) #00001C
- #000017 (0,0,23) #000017
- #000012 (0,0,18) #000012
- #00000D (0,0,13) #00000D
- #000008 (0,0,8) #000008
- #000003 (0,0,3) #000003
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
Color Shades of css #0F0030 hex color
Tints of css #0F0030 hex color
- Darker/lighter shades: Hex color values:
- #000000 (15,0,48) #000000
- #211242 (33,18,66) #211242
- #332454 (51,36,84) #332454
- #453666 (69,54,102) #453666
- #574878 (87,72,120) #574878
- #695A8A (105,90,138) #695A8A
- #7B6C9C (123,108,156) #7B6C9C
- #8D7EAE (141,126,174) #8D7EAE
- #9F90C0 (159,144,192) #9F90C0
- #B1A2D2 (177,162,210) #B1A2D2
- #C3B4E4 (195,180,228) #C3B4E4
- #D5C6F6 (213,198,246) #D5C6F6