Rgb 149,58,222 to Css #953ADE Color code html values
Css 953ADE Hex Color Code for rgb 149,58,222
Css Html color #953ADE Hex color conversions, schemes, palette, combination, mixer, to rgb 149,58,222 colour codes.
Div Background-color : #953ADE
.div{ background-color : #953ADE; }
html #953ADE color code
Text/Font color #953ADE
.text{ color : #953ADE; }
My text html color #953ADE hex color code
Border html color #953ADE hex color code
.border{ border:3px solid : #953ADE; }
My div border color
Outline hex color #953ADE
.outline{ outline:2px solid #953ADE; }
My text outline color #953ADE
css #953ADE Color code html chart

|

|
css Text shadow : #953ADE color
.shadow{ text-shadow: 10px 10px 10px #953ADE; }
My text shadow
Css box shadow : #953ADE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#953ADE; }
My box shadow
Css Gradient html color #953ADE code
.gradient{ background-color:#953ADE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#953ADE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #953ADE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #953ADE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #953ADE 0%, #00000C 100%); background-image:linear-gradient(180deg, #953ADE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #953ADE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#953ADE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#953ADE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #953ADE Color code html values
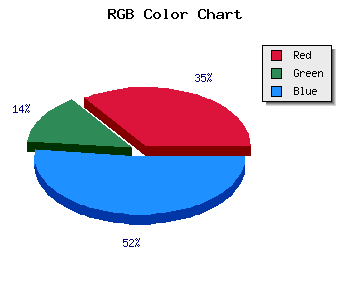
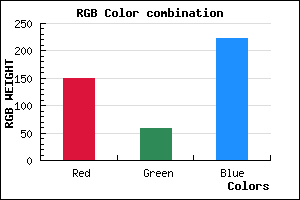
#953ADE hex color code has red green and blue "RGB color" in the proportion of 58.43% red, 22.75% green and 87.06% blue.
RGB percentage values corresponding to this are 149, 58, 222.
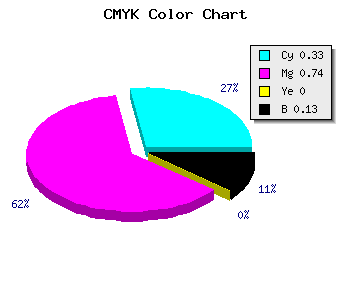
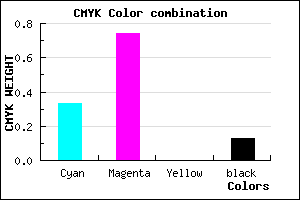
Html color #953ADE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #953ADE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #953ADE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #953ADE Hex Color Conversion

|

|
CMYK Css #953ADE Color code combination mixer
RGB Css #953ADE Color Code Combination Mixer
Css #953ADE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #953ADE hex color
a{ color: #953ADE; }
css h1,h2,h3,h4,h5,h6 : #953ADE
h1,h2,h3,h4,h5,h6{ color: #953ADE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 149,58,222 Text color with hexadecimal code
Text font color is Rgb (149,58,222)
color css codes
Luminosity of css #953ADE hex color
- #0d0315 (852757) #0d0315
- #2a0b41 (2755393) #2a0b41
- #45126c (4526700) #45126c
- #611999 (6363545) #611999
- #7d21c3 (8200643) #7d21c3
- #973ade (9911006) #973ade
- #ad65e5 (11363813) #ad65e5
- #c591ed (12947949) #c591ed
- #dcbcf4 (14466292) #dcbcf4
- #f3e9fb (15985147) #f3e9fb
- lighter/Darker shades: Hex values:
- #953ADE (149,58,222) #953ADE
- #8321D9 (131,33,217) #8321D9
- #7108D4 (113,8,212) #7108D4
- #5F00CF (95,0,207) #5F00CF
- #4D00CA (77,0,202) #4D00CA
- #3B00C5 (59,0,197) #3B00C5
- #2900C0 (41,0,192) #2900C0
- #1700BB (23,0,187) #1700BB
- #0500B6 (5,0,182) #0500B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #953ADE hex color
Tints of css #953ADE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (149,58,222) #0000A7
- #A74CF0 (167,76,240) #A74CF0
- #B95EFF (185,94,255) #B95EFF
- #CB70FF (203,112,255) #CB70FF
- #DD82FF (221,130,255) #DD82FF
- #EF94FF (239,148,255) #EF94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF