Rgb 148,8,232 to Css #9408E8 Color code html values
Css 9408E8 Hex Color Code for rgb 148,8,232
Css Html color #9408E8 Hex color conversions, schemes, palette, combination, mixer, to rgb 148,8,232 colour codes.
Div Background-color : #9408E8
.div{ background-color : #9408E8; }
html #9408E8 color code
Text/Font color #9408E8
.text{ color : #9408E8; }
My text html color #9408E8 hex color code
Border html color #9408E8 hex color code
.border{ border:3px solid : #9408E8; }
My div border color
Outline hex color #9408E8
.outline{ outline:2px solid #9408E8; }
My text outline color #9408E8
css #9408E8 Color code html chart

|

|
css Text shadow : #9408E8 color
.shadow{ text-shadow: 10px 10px 10px #9408E8; }
My text shadow
Css box shadow : #9408E8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#9408E8; }
My box shadow
Css Gradient html color #9408E8 code
.gradient{ background-color:#9408E8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#9408E8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #9408E8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #9408E8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #9408E8 0%, #00000C 100%); background-image:linear-gradient(180deg, #9408E8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #9408E8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#9408E8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#9408E8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #9408E8 Color code html values
#9408E8 hex color code has red green and blue "RGB color" in the proportion of 58.04% red, 3.14% green and 90.98% blue.
RGB percentage values corresponding to this are 148, 8, 232.
Html color #9408E8 has 0% cyan, 0% magenta, 0% yellow and 23% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #9408E8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #9408E8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #9408E8 Hex Color Conversion

|

|
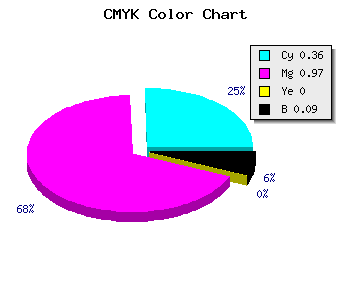
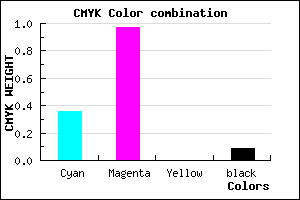
CMYK Css #9408E8 Color code combination mixer
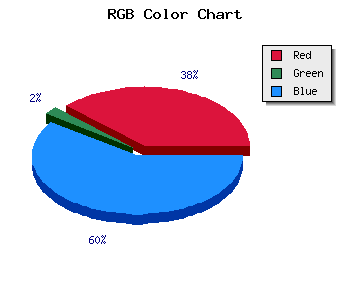
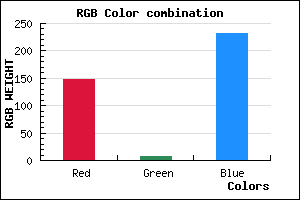
RGB Css #9408E8 Color Code Combination Mixer
Css #9408E8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #9408E8 hex color
a{ color: #9408E8; }
css h1,h2,h3,h4,h5,h6 : #9408E8
h1,h2,h3,h4,h5,h6{ color: #9408E8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 148,8,232 Text color with hexadecimal code
Text font color is Rgb (148,8,232)
color css codes
Luminosity of css #9408E8 hex color
- #0f0117 (983319) #0f0117
- #300349 (3146569) #300349
- #4f047a (5178490) #4f047a
- #6f06ac (7276204) #6f06ac
- #8f08dc (9373916) #8f08dc
- #a921f7 (11084279) #a921f7
- #bc51f9 (12341753) #bc51f9
- #cf83fb (13599739) #cf83fb
- #e2b4fc (14857468) #e2b4fc
- #f5e6fe (16115454) #f5e6fe
- lighter/Darker shades: Hex values:
- #9408E8 (148,8,232) #9408E8
- #8200E3 (130,0,227) #8200E3
- #7000DE (112,0,222) #7000DE
- #5E00D9 (94,0,217) #5E00D9
- #4C00D4 (76,0,212) #4C00D4
- #3A00CF (58,0,207) #3A00CF
- #2800CA (40,0,202) #2800CA
- #1600C5 (22,0,197) #1600C5
- #0400C0 (4,0,192) #0400C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
- #0000B1 (0,0,177) #0000B1
Color Shades of css #9408E8 hex color
Tints of css #9408E8 hex color
- Darker/lighter shades: Hex color values:
- #0000B1 (148,8,232) #0000B1
- #A61AFA (166,26,250) #A61AFA
- #B82CFF (184,44,255) #B82CFF
- #CA3EFF (202,62,255) #CA3EFF
- #DC50FF (220,80,255) #DC50FF
- #EE62FF (238,98,255) #EE62FF
- #FF74FF (255,116,255) #FF74FF
- #FF86FF (255,134,255) #FF86FF
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF