Rgb 40,0,202 to Css #2800CA Color code html values
Css 2800CA Hex Color Code for rgb 40,0,202
Css Html color #2800CA Hex color conversions, schemes, palette, combination, mixer, to rgb 40,0,202 colour codes.
Div Background-color : #2800CA
.div{ background-color : #2800CA; }
html #2800CA color code
Text/Font color #2800CA
.text{ color : #2800CA; }
My text html color #2800CA hex color code
Border html color #2800CA hex color code
.border{ border:3px solid : #2800CA; }
My div border color
Outline hex color #2800CA
.outline{ outline:2px solid #2800CA; }
My text outline color #2800CA
css #2800CA Color code html chart

|

|
css Text shadow : #2800CA color
.shadow{ text-shadow: 10px 10px 10px #2800CA; }
My text shadow
Css box shadow : #2800CA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#2800CA; }
My box shadow
Css Gradient html color #2800CA code
.gradient{ background-color:#2800CA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#2800CA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #2800CA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #2800CA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #2800CA 0%, #00000C 100%); background-image:linear-gradient(180deg, #2800CA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #2800CA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#2800CA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#2800CA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #2800CA Color code html values
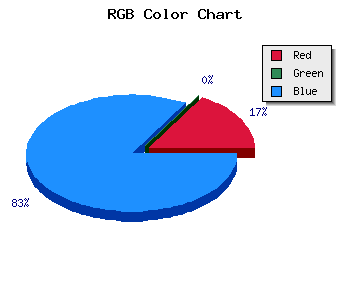
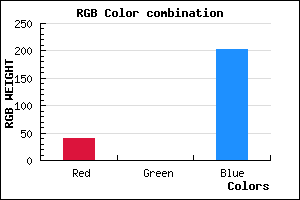
#2800CA hex color code has red green and blue "RGB color" in the proportion of 15.69% red, 0% green and 79.22% blue.
RGB percentage values corresponding to this are 40, 0, 202.
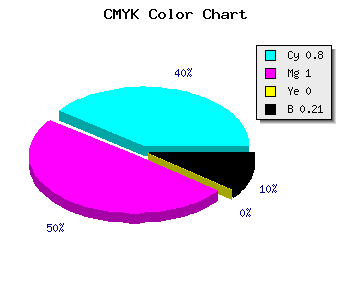
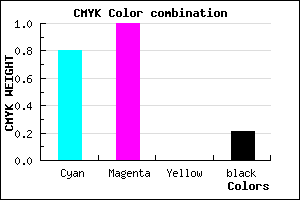
Html color #2800CA has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #2800CA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #2800CA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #2800CA Hex Color Conversion

|

|
CMYK Css #2800CA Color code combination mixer
RGB Css #2800CA Color Code Combination Mixer
Css #2800CA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #2800CA hex color
a{ color: #2800CA; }
css h1,h2,h3,h4,h5,h6 : #2800CA
h1,h2,h3,h4,h5,h6{ color: #2800CA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 40,0,202 Text color with hexadecimal code
Text font color is Rgb (40,0,202)
color css codes
Luminosity of css #2800CA hex color
- #050018 (327704) #050018
- #0e004c (917580) #0e004c
- #18007e (1572990) #18007e
- #2200b2 (2228402) #2200b2
- #2b00e4 (2818276) #2b00e4
- #4419ff (4463103) #4419ff
- #6d4bff (7162879) #6d4bff
- #977fff (9928703) #977fff
- #c0b1ff (12628479) #c0b1ff
- #eae5ff (15394303) #eae5ff
- lighter/Darker shades: Hex values:
- #2800CA (40,0,202) #2800CA
- #1600C5 (22,0,197) #1600C5
- #0400C0 (4,0,192) #0400C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
Color Shades of css #2800CA hex color
Tints of css #2800CA hex color
- Darker/lighter shades: Hex color values:
- #000093 (40,0,202) #000093
- #3A12DC (58,18,220) #3A12DC
- #4C24EE (76,36,238) #4C24EE
- #5E36FF (94,54,255) #5E36FF
- #7048FF (112,72,255) #7048FF
- #825AFF (130,90,255) #825AFF
- #946CFF (148,108,255) #946CFF
- #A67EFF (166,126,255) #A67EFF
- #B890FF (184,144,255) #B890FF
- #CAA2FF (202,162,255) #CAA2FF
- #DCB4FF (220,180,255) #DCB4FF
- #EEC6FF (238,198,255) #EEC6FF