Rgb 148,76,255 to Css #944CFF Color code html values
Css 944CFF Hex Color Code for rgb 148,76,255
Css Html color #944CFF Hex color conversions, schemes, palette, combination, mixer, to rgb 148,76,255 colour codes.
Div Background-color : #944CFF
.div{ background-color : #944CFF; }
html #944CFF color code
Text/Font color #944CFF
.text{ color : #944CFF; }
My text html color #944CFF hex color code
Border html color #944CFF hex color code
.border{ border:3px solid : #944CFF; }
My div border color
Outline hex color #944CFF
.outline{ outline:2px solid #944CFF; }
My text outline color #944CFF
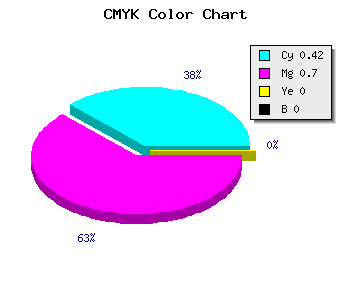
css #944CFF Color code html chart

|

|
css Text shadow : #944CFF color
.shadow{ text-shadow: 10px 10px 10px #944CFF; }
My text shadow
Css box shadow : #944CFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#944CFF; }
My box shadow
Css Gradient html color #944CFF code
.gradient{ background-color:#944CFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#944CFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #944CFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #944CFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #944CFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #944CFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #944CFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#944CFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#944CFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #944CFF Color code html values
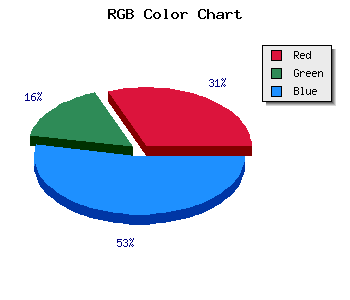
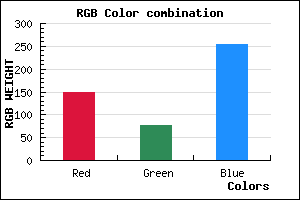
#944CFF hex color code has red green and blue "RGB color" in the proportion of 58.04% red, 29.8% green and 100% blue.
RGB percentage values corresponding to this are 148, 76, 255.
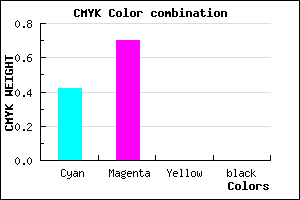
Html color #944CFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #944CFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #944CFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #944CFF Hex Color Conversion

|

|
CMYK Css #944CFF Color code combination mixer
RGB Css #944CFF Color Code Combination Mixer
Css #944CFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #944CFF hex color
a{ color: #944CFF; }
css h1,h2,h3,h4,h5,h6 : #944CFF
h1,h2,h3,h4,h5,h6{ color: #944CFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 148,76,255 Text color with hexadecimal code
Text font color is Rgb (148,76,255)
color css codes
Luminosity of css #944CFF hex color
- #0a0018 (655384) #0a0018
- #1e004c (1966156) #1e004c
- #32007e (3276926) #32007e
- #4700b2 (4653234) #4700b2
- #5b00e4 (5964004) #5b00e4
- #7519ff (7674367) #7519ff
- #934bff (9653247) #934bff
- #b27fff (11698175) #b27fff
- #d0b1ff (13677055) #d0b1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #944CFF (148,76,255) #944CFF
- #8233FA (130,51,250) #8233FA
- #701AF5 (112,26,245) #701AF5
- #5E01F0 (94,1,240) #5E01F0
- #4C00EB (76,0,235) #4C00EB
- #3A00E6 (58,0,230) #3A00E6
- #2800E1 (40,0,225) #2800E1
- #1600DC (22,0,220) #1600DC
- #0400D7 (4,0,215) #0400D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #944CFF hex color
Tints of css #944CFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (148,76,255) #0000C8
- #A65EFF (166,94,255) #A65EFF
- #B870FF (184,112,255) #B870FF
- #CA82FF (202,130,255) #CA82FF
- #DC94FF (220,148,255) #DC94FF
- #EEA6FF (238,166,255) #EEA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF