Rgb 220,148,255 to Css #DC94FF Color code html values
Css DC94FF Hex Color Code for rgb 220,148,255
Css Html color #DC94FF Hex color conversions, schemes, palette, combination, mixer, to rgb 220,148,255 colour codes.
Div Background-color : #DC94FF
.div{ background-color : #DC94FF; }
html #DC94FF color code
Text/Font color #DC94FF
.text{ color : #DC94FF; }
My text html color #DC94FF hex color code
Border html color #DC94FF hex color code
.border{ border:3px solid : #DC94FF; }
My div border color
Outline hex color #DC94FF
.outline{ outline:2px solid #DC94FF; }
My text outline color #DC94FF
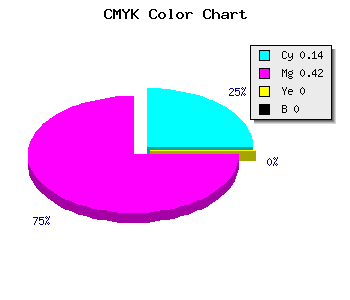
css #DC94FF Color code html chart

|

|
css Text shadow : #DC94FF color
.shadow{ text-shadow: 10px 10px 10px #DC94FF; }
My text shadow
Css box shadow : #DC94FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DC94FF; }
My box shadow
Css Gradient html color #DC94FF code
.gradient{ background-color:#DC94FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DC94FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DC94FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DC94FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DC94FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DC94FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DC94FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DC94FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DC94FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DC94FF Color code html values
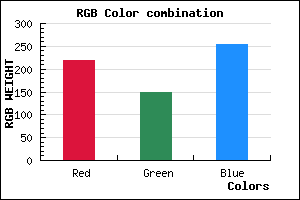
#DC94FF hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 58.04% green and 100% blue.
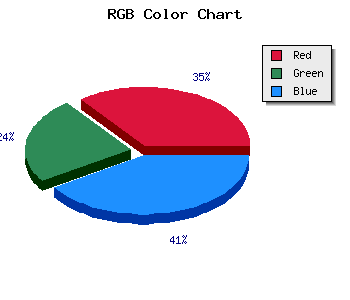
RGB percentage values corresponding to this are 220, 148, 255.
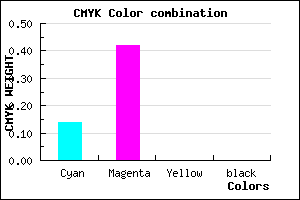
Html color #DC94FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DC94FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DC94FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DC94FF Hex Color Conversion

|

|
CMYK Css #DC94FF Color code combination mixer
RGB Css #DC94FF Color Code Combination Mixer
Css #DC94FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DC94FF hex color
a{ color: #DC94FF; }
css h1,h2,h3,h4,h5,h6 : #DC94FF
h1,h2,h3,h4,h5,h6{ color: #DC94FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,148,255 Text color with hexadecimal code
Text font color is Rgb (220,148,255)
color css codes
Luminosity of css #DC94FF hex color
- #100018 (1048600) #100018
- #34004c (3407948) #34004c
- #56007e (5636222) #56007e
- #7900b2 (7930034) #7900b2
- #9c00e4 (10223844) #9c00e4
- #b619ff (11934207) #b619ff
- #c64bff (12995583) #c64bff
- #d67fff (14057471) #d67fff
- #e6b1ff (15118847) #e6b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #DC94FF (220,148,255) #DC94FF
- #CA7BFA (202,123,250) #CA7BFA
- #B862F5 (184,98,245) #B862F5
- #A649F0 (166,73,240) #A649F0
- #9430EB (148,48,235) #9430EB
- #8217E6 (130,23,230) #8217E6
- #7000E1 (112,0,225) #7000E1
- #5E00DC (94,0,220) #5E00DC
- #4C00D7 (76,0,215) #4C00D7
- #3A00D2 (58,0,210) #3A00D2
- #2800CD (40,0,205) #2800CD
- #1600C8 (22,0,200) #1600C8
Color Shades of css #DC94FF hex color
Tints of css #DC94FF hex color
- Darker/lighter shades: Hex color values:
- #1600C8 (220,148,255) #1600C8
- #EEA6FF (238,166,255) #EEA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF