Rgb 148,75,205 to Css #944BCD Color code html values
Css 944BCD Hex Color Code for rgb 148,75,205
Css Html color #944BCD Hex color conversions, schemes, palette, combination, mixer, to rgb 148,75,205 colour codes.
Div Background-color : #944BCD
.div{ background-color : #944BCD; }
html #944BCD color code
Text/Font color #944BCD
.text{ color : #944BCD; }
My text html color #944BCD hex color code
Border html color #944BCD hex color code
.border{ border:3px solid : #944BCD; }
My div border color
Outline hex color #944BCD
.outline{ outline:2px solid #944BCD; }
My text outline color #944BCD
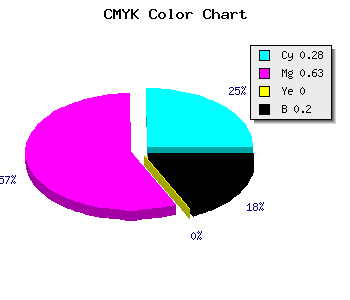
css #944BCD Color code html chart

|

|
css Text shadow : #944BCD color
.shadow{ text-shadow: 10px 10px 10px #944BCD; }
My text shadow
Css box shadow : #944BCD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#944BCD; }
My box shadow
Css Gradient html color #944BCD code
.gradient{ background-color:#944BCD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#944BCD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #944BCD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #944BCD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #944BCD 0%, #00000C 100%); background-image:linear-gradient(180deg, #944BCD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #944BCD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#944BCD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#944BCD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #944BCD Color code html values
#944BCD hex color code has red green and blue "RGB color" in the proportion of 58.04% red, 29.41% green and 80.39% blue.
RGB percentage values corresponding to this are 148, 75, 205.
Html color #944BCD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #944BCD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #944BCD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #944BCD Hex Color Conversion

|

|
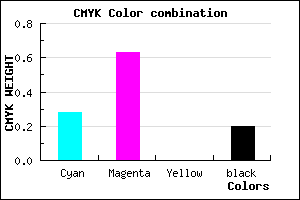
CMYK Css #944BCD Color code combination mixer
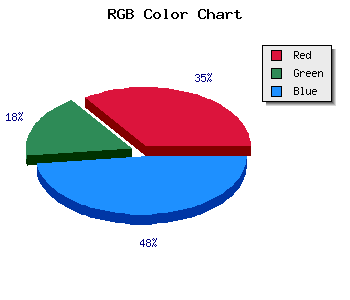
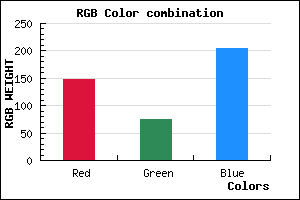
RGB Css #944BCD Color Code Combination Mixer
Css #944BCD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #944BCD hex color
a{ color: #944BCD; }
css h1,h2,h3,h4,h5,h6 : #944BCD
h1,h2,h3,h4,h5,h6{ color: #944BCD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 148,75,205 Text color with hexadecimal code
Text font color is Rgb (148,75,205)
color css codes
Luminosity of css #944BCD hex color
- #0d0513 (853267) #0d0513
- #29113b (2691387) #29113b
- #441b63 (4463459) #441b63
- #60278b (6301579) #60278b
- #7a32b2 (8008370) #7a32b2
- #944bcd (9718733) #944bcd
- #ac72d8 (11301592) #ac72d8
- #c49be3 (12884963) #c49be3
- #dbc2ee (14402286) #dbc2ee
- #f3ebf9 (15985657) #f3ebf9
- lighter/Darker shades: Hex values:
- #944BCD (148,75,205) #944BCD
- #8232C8 (130,50,200) #8232C8
- #7019C3 (112,25,195) #7019C3
- #5E00BE (94,0,190) #5E00BE
- #4C00B9 (76,0,185) #4C00B9
- #3A00B4 (58,0,180) #3A00B4
- #2800AF (40,0,175) #2800AF
- #1600AA (22,0,170) #1600AA
- #0400A5 (4,0,165) #0400A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #944BCD hex color
Tints of css #944BCD hex color
- Darker/lighter shades: Hex color values:
- #000096 (148,75,205) #000096
- #A65DDF (166,93,223) #A65DDF
- #B86FF1 (184,111,241) #B86FF1
- #CA81FF (202,129,255) #CA81FF
- #DC93FF (220,147,255) #DC93FF
- #EEA5FF (238,165,255) #EEA5FF
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF