Rgb 68,27,99 to Css #441B63 Color code html values
Css 441B63 Hex Color Code for rgb 68,27,99
Css Html color #441B63 Hex color conversions, schemes, palette, combination, mixer, to rgb 68,27,99 colour codes.
Div Background-color : #441B63
.div{ background-color : #441B63; }
html #441B63 color code
Text/Font color #441B63
.text{ color : #441B63; }
My text html color #441B63 hex color code
Border html color #441B63 hex color code
.border{ border:3px solid : #441B63; }
My div border color
Outline hex color #441B63
.outline{ outline:2px solid #441B63; }
My text outline color #441B63
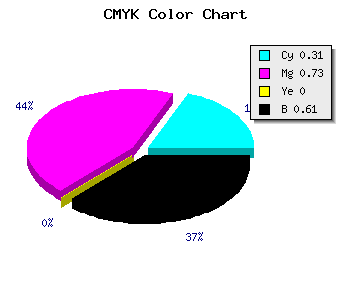
css #441B63 Color code html chart

|

|
css Text shadow : #441B63 color
.shadow{ text-shadow: 10px 10px 10px #441B63; }
My text shadow
Css box shadow : #441B63 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#441B63; }
My box shadow
Css Gradient html color #441B63 code
.gradient{ background-color:#441B63; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#441B63, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #441B63 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #441B63 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #441B63 0%, #00000C 100%); background-image:linear-gradient(180deg, #441B63 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #441B63 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#441B63), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#441B63; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #441B63 Color code html values
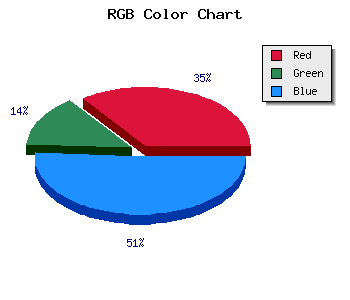
#441B63 hex color code has red green and blue "RGB color" in the proportion of 26.67% red, 10.59% green and 38.82% blue.
RGB percentage values corresponding to this are 68, 27, 99.
Html color #441B63 has 0% cyan, 0% magenta, 0% yellow and 156% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #441B63 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #441B63 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #441B63 Hex Color Conversion

|

|
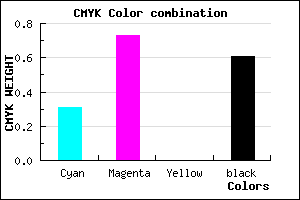
CMYK Css #441B63 Color code combination mixer
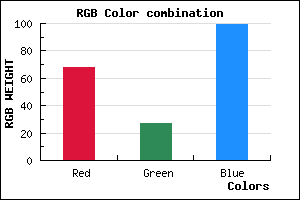
RGB Css #441B63 Color Code Combination Mixer
Css #441B63 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #441B63 hex color
a{ color: #441B63; }
css h1,h2,h3,h4,h5,h6 : #441B63
h1,h2,h3,h4,h5,h6{ color: #441B63;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 68,27,99 Text color with hexadecimal code
Text font color is Rgb (68,27,99)
color css codes
Luminosity of css #441B63 hex color
- #0d0513 (853267) #0d0513
- #29103c (2691132) #29103c
- #441b63 (4463459) #441b63
- #60268c (6301324) #60268c
- #7a31b3 (8008115) #7a31b3
- #954ace (9784014) #954ace
- #ac71d9 (11301337) #ac71d9
- #c49ae4 (12884708) #c49ae4
- #dbc2ee (14402286) #dbc2ee
- #f3ebf9 (15985657) #f3ebf9
- lighter/Darker shades: Hex values:
- #441B63 (68,27,99) #441B63
- #32025E (50,2,94) #32025E
- #200059 (32,0,89) #200059
- #0E0054 (14,0,84) #0E0054
- #00004F (0,0,79) #00004F
- #00004A (0,0,74) #00004A
- #000045 (0,0,69) #000045
- #000040 (0,0,64) #000040
- #00003B (0,0,59) #00003B
- #000036 (0,0,54) #000036
- #000031 (0,0,49) #000031
- #00002C (0,0,44) #00002C
Color Shades of css #441B63 hex color
Tints of css #441B63 hex color
- Darker/lighter shades: Hex color values:
- #00002C (68,27,99) #00002C
- #562D75 (86,45,117) #562D75
- #683F87 (104,63,135) #683F87
- #7A5199 (122,81,153) #7A5199
- #8C63AB (140,99,171) #8C63AB
- #9E75BD (158,117,189) #9E75BD
- #B087CF (176,135,207) #B087CF
- #C299E1 (194,153,225) #C299E1
- #D4ABF3 (212,171,243) #D4ABF3
- #E6BDFF (230,189,255) #E6BDFF
- #F8CFFF (248,207,255) #F8CFFF
- #FFE1FF (255,225,255) #FFE1FF