Rgb 147,79,255 to Css #934FFF Color code html values
Css 934FFF Hex Color Code for rgb 147,79,255
Css Html color #934FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 147,79,255 colour codes.
Div Background-color : #934FFF
.div{ background-color : #934FFF; }
html #934FFF color code
Text/Font color #934FFF
.text{ color : #934FFF; }
My text html color #934FFF hex color code
Border html color #934FFF hex color code
.border{ border:3px solid : #934FFF; }
My div border color
Outline hex color #934FFF
.outline{ outline:2px solid #934FFF; }
My text outline color #934FFF
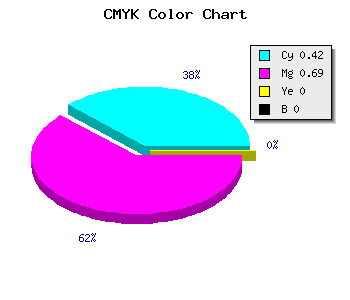
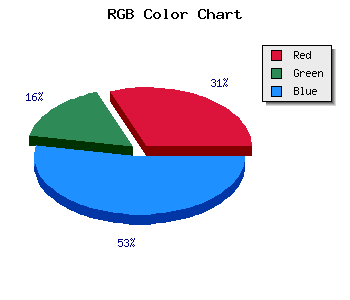
css #934FFF Color code html chart

|

|
css Text shadow : #934FFF color
.shadow{ text-shadow: 10px 10px 10px #934FFF; }
My text shadow
Css box shadow : #934FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#934FFF; }
My box shadow
Css Gradient html color #934FFF code
.gradient{ background-color:#934FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#934FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #934FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #934FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #934FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #934FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #934FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#934FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#934FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #934FFF Color code html values
#934FFF hex color code has red green and blue "RGB color" in the proportion of 57.65% red, 30.98% green and 100% blue.
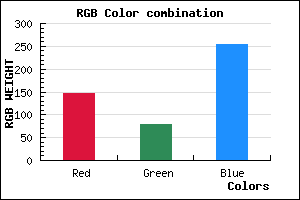
RGB percentage values corresponding to this are 147, 79, 255.
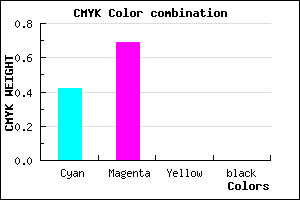
Html color #934FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #934FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #934FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #934FFF Hex Color Conversion

|

|
CMYK Css #934FFF Color code combination mixer
RGB Css #934FFF Color Code Combination Mixer
Css #934FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #934FFF hex color
a{ color: #934FFF; }
css h1,h2,h3,h4,h5,h6 : #934FFF
h1,h2,h3,h4,h5,h6{ color: #934FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 147,79,255 Text color with hexadecimal code
Text font color is Rgb (147,79,255)
color css codes
Luminosity of css #934FFF hex color
- #090018 (589848) #090018
- #1d004c (1900620) #1d004c
- #2f007e (3080318) #2f007e
- #4300b2 (4391090) #4300b2
- #5600e4 (5636324) #5600e4
- #7019ff (7346687) #7019ff
- #8f4bff (9391103) #8f4bff
- #af7fff (11501567) #af7fff
- #ceb1ff (13545983) #ceb1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #934FFF (147,79,255) #934FFF
- #8136FA (129,54,250) #8136FA
- #6F1DF5 (111,29,245) #6F1DF5
- #5D04F0 (93,4,240) #5D04F0
- #4B00EB (75,0,235) #4B00EB
- #3900E6 (57,0,230) #3900E6
- #2700E1 (39,0,225) #2700E1
- #1500DC (21,0,220) #1500DC
- #0300D7 (3,0,215) #0300D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #934FFF hex color
Tints of css #934FFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (147,79,255) #0000C8
- #A561FF (165,97,255) #A561FF
- #B773FF (183,115,255) #B773FF
- #C985FF (201,133,255) #C985FF
- #DB97FF (219,151,255) #DB97FF
- #EDA9FF (237,169,255) #EDA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF