Rgb 147,45,251 to Css #932DFB Color code html values
Css 932DFB Hex Color Code for rgb 147,45,251
Css Html color #932DFB Hex color conversions, schemes, palette, combination, mixer, to rgb 147,45,251 colour codes.
Div Background-color : #932DFB
.div{ background-color : #932DFB; }
html #932DFB color code
Text/Font color #932DFB
.text{ color : #932DFB; }
My text html color #932DFB hex color code
Border html color #932DFB hex color code
.border{ border:3px solid : #932DFB; }
My div border color
Outline hex color #932DFB
.outline{ outline:2px solid #932DFB; }
My text outline color #932DFB
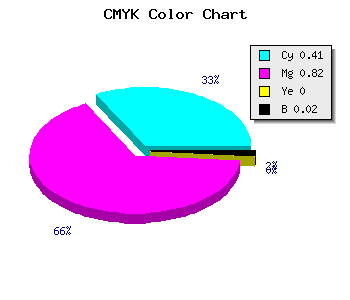
css #932DFB Color code html chart

|

|
css Text shadow : #932DFB color
.shadow{ text-shadow: 10px 10px 10px #932DFB; }
My text shadow
Css box shadow : #932DFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#932DFB; }
My box shadow
Css Gradient html color #932DFB code
.gradient{ background-color:#932DFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#932DFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #932DFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #932DFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #932DFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #932DFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #932DFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#932DFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#932DFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #932DFB Color code html values
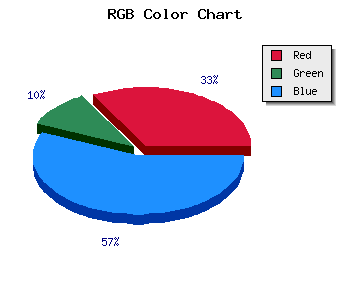
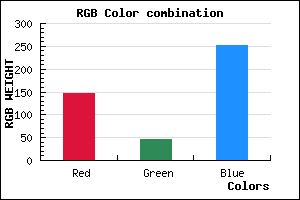
#932DFB hex color code has red green and blue "RGB color" in the proportion of 57.65% red, 17.65% green and 98.43% blue.
RGB percentage values corresponding to this are 147, 45, 251.
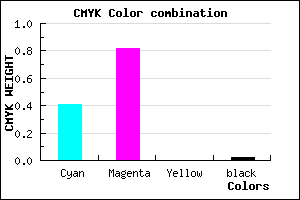
Html color #932DFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #932DFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #932DFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #932DFB Hex Color Conversion

|

|
CMYK Css #932DFB Color code combination mixer
RGB Css #932DFB Color Code Combination Mixer
Css #932DFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #932DFB hex color
a{ color: #932DFB; }
css h1,h2,h3,h4,h5,h6 : #932DFB
h1,h2,h3,h4,h5,h6{ color: #932DFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 147,45,251 Text color with hexadecimal code
Text font color is Rgb (147,45,251)
color css codes
Luminosity of css #932DFB hex color
- #0c0018 (786456) #0c0018
- #26014b (2490699) #26014b
- #3e027c (4063868) #3e027c
- #5803af (5768111) #5803af
- #7104e0 (7406816) #7104e0
- #8b1efa (9117434) #8b1efa
- #a44ffb (10768379) #a44ffb
- #be82fc (12485372) #be82fc
- #d8b3fd (14201853) #d8b3fd
- #f2e6fe (15918846) #f2e6fe
- lighter/Darker shades: Hex values:
- #932DFB (147,45,251) #932DFB
- #8114F6 (129,20,246) #8114F6
- #6F00F1 (111,0,241) #6F00F1
- #5D00EC (93,0,236) #5D00EC
- #4B00E7 (75,0,231) #4B00E7
- #3900E2 (57,0,226) #3900E2
- #2700DD (39,0,221) #2700DD
- #1500D8 (21,0,216) #1500D8
- #0300D3 (3,0,211) #0300D3
- #0000CE (0,0,206) #0000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
Color Shades of css #932DFB hex color
Tints of css #932DFB hex color
- Darker/lighter shades: Hex color values:
- #0000C4 (147,45,251) #0000C4
- #A53FFF (165,63,255) #A53FFF
- #B751FF (183,81,255) #B751FF
- #C963FF (201,99,255) #C963FF
- #DB75FF (219,117,255) #DB75FF
- #ED87FF (237,135,255) #ED87FF
- #FF99FF (255,153,255) #FF99FF
- #FFABFF (255,171,255) #FFABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF