Rgb 147,27,191 to Css #931BBF Color code html values
Css 931BBF Hex Color Code for rgb 147,27,191
Css Html color #931BBF Hex color conversions, schemes, palette, combination, mixer, to rgb 147,27,191 colour codes.
Div Background-color : #931BBF
.div{ background-color : #931BBF; }
html #931BBF color code
Text/Font color #931BBF
.text{ color : #931BBF; }
My text html color #931BBF hex color code
Border html color #931BBF hex color code
.border{ border:3px solid : #931BBF; }
My div border color
Outline hex color #931BBF
.outline{ outline:2px solid #931BBF; }
My text outline color #931BBF
css #931BBF Color code html chart

|

|
css Text shadow : #931BBF color
.shadow{ text-shadow: 10px 10px 10px #931BBF; }
My text shadow
Css box shadow : #931BBF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#931BBF; }
My box shadow
Css Gradient html color #931BBF code
.gradient{ background-color:#931BBF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#931BBF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #931BBF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #931BBF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #931BBF 0%, #00000C 100%); background-image:linear-gradient(180deg, #931BBF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #931BBF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#931BBF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#931BBF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #931BBF Color code html values
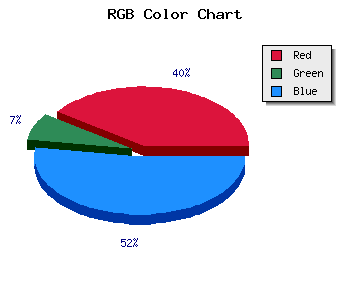
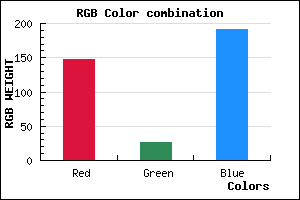
#931BBF hex color code has red green and blue "RGB color" in the proportion of 57.65% red, 10.59% green and 74.9% blue.
RGB percentage values corresponding to this are 147, 27, 191.
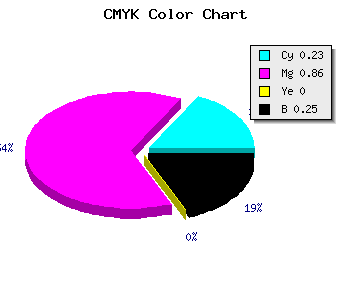
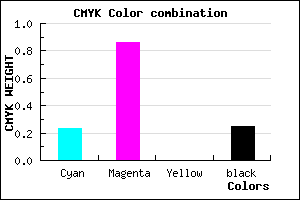
Html color #931BBF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #931BBF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #931BBF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #931BBF Hex Color Conversion

|

|
CMYK Css #931BBF Color code combination mixer
RGB Css #931BBF Color Code Combination Mixer
Css #931BBF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #931BBF hex color
a{ color: #931BBF; }
css h1,h2,h3,h4,h5,h6 : #931BBF
h1,h2,h3,h4,h5,h6{ color: #931BBF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 147,27,191 Text color with hexadecimal code
Text font color is Rgb (147,27,191)
color css codes
Luminosity of css #931BBF hex color
- #100315 (1049365) #100315
- #330943 (3344707) #330943
- #55106e (5574766) #55106e
- #78169c (7870108) #78169c
- #991cc8 (10034376) #991cc8
- #b435e3 (11810275) #b435e3
- #c461e9 (12870121) #c461e9
- #d58fef (13996015) #d58fef
- #e5bbf5 (15055861) #e5bbf5
- #f6e8fc (16181500) #f6e8fc
- lighter/Darker shades: Hex values:
- #931BBF (147,27,191) #931BBF
- #8102BA (129,2,186) #8102BA
- #6F00B5 (111,0,181) #6F00B5
- #5D00B0 (93,0,176) #5D00B0
- #4B00AB (75,0,171) #4B00AB
- #3900A6 (57,0,166) #3900A6
- #2700A1 (39,0,161) #2700A1
- #15009C (21,0,156) #15009C
- #030097 (3,0,151) #030097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
Color Shades of css #931BBF hex color
Tints of css #931BBF hex color
- Darker/lighter shades: Hex color values:
- #000088 (147,27,191) #000088
- #A52DD1 (165,45,209) #A52DD1
- #B73FE3 (183,63,227) #B73FE3
- #C951F5 (201,81,245) #C951F5
- #DB63FF (219,99,255) #DB63FF
- #ED75FF (237,117,255) #ED75FF
- #FF87FF (255,135,255) #FF87FF
- #FF99FF (255,153,255) #FF99FF
- #FFABFF (255,171,255) #FFABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF