Rgb 146,47,206 to Css #922FCE Color code html values
Css 922FCE Hex Color Code for rgb 146,47,206
Css Html color #922FCE Hex color conversions, schemes, palette, combination, mixer, to rgb 146,47,206 colour codes.
Div Background-color : #922FCE
.div{ background-color : #922FCE; }
html #922FCE color code
Text/Font color #922FCE
.text{ color : #922FCE; }
My text html color #922FCE hex color code
Border html color #922FCE hex color code
.border{ border:3px solid : #922FCE; }
My div border color
Outline hex color #922FCE
.outline{ outline:2px solid #922FCE; }
My text outline color #922FCE
css #922FCE Color code html chart

|

|
css Text shadow : #922FCE color
.shadow{ text-shadow: 10px 10px 10px #922FCE; }
My text shadow
Css box shadow : #922FCE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#922FCE; }
My box shadow
Css Gradient html color #922FCE code
.gradient{ background-color:#922FCE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#922FCE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #922FCE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #922FCE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #922FCE 0%, #00000C 100%); background-image:linear-gradient(180deg, #922FCE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #922FCE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#922FCE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#922FCE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #922FCE Color code html values
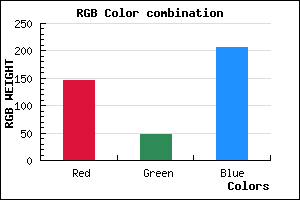
#922FCE hex color code has red green and blue "RGB color" in the proportion of 57.25% red, 18.43% green and 80.78% blue.
RGB percentage values corresponding to this are 146, 47, 206.
Html color #922FCE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #922FCE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #922FCE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #922FCE Hex Color Conversion

|

|
CMYK Css #922FCE Color code combination mixer
RGB Css #922FCE Color Code Combination Mixer
Css #922FCE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #922FCE hex color
a{ color: #922FCE; }
css h1,h2,h3,h4,h5,h6 : #922FCE
h1,h2,h3,h4,h5,h6{ color: #922FCE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 146,47,206 Text color with hexadecimal code
Text font color is Rgb (146,47,206)
color css codes
Luminosity of css #922FCE hex color
- #0e0414 (918548) #0e0414
- #2b0e3e (2821694) #2b0e3e
- #481767 (4724583) #481767
- #652191 (6627729) #652191
- #822aba (8530618) #822aba
- #9c44d4 (10241236) #9c44d4
- #b26ddd (11693533) #b26ddd
- #c897e7 (13146087) #c897e7
- #ddc0f0 (14532848) #ddc0f0
- #f4eafa (16050938) #f4eafa
- lighter/Darker shades: Hex values:
- #922FCE (146,47,206) #922FCE
- #8016C9 (128,22,201) #8016C9
- #6E00C4 (110,0,196) #6E00C4
- #5C00BF (92,0,191) #5C00BF
- #4A00BA (74,0,186) #4A00BA
- #3800B5 (56,0,181) #3800B5
- #2600B0 (38,0,176) #2600B0
- #1400AB (20,0,171) #1400AB
- #0200A6 (2,0,166) #0200A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #922FCE hex color
Tints of css #922FCE hex color
- Darker/lighter shades: Hex color values:
- #000097 (146,47,206) #000097
- #A441E0 (164,65,224) #A441E0
- #B653F2 (182,83,242) #B653F2
- #C865FF (200,101,255) #C865FF
- #DA77FF (218,119,255) #DA77FF
- #EC89FF (236,137,255) #EC89FF
- #FE9BFF (254,155,255) #FE9BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF