Rgb 236,137,255 to Css #EC89FF Color code html values
Css EC89FF Hex Color Code for rgb 236,137,255
Css Html color #EC89FF Hex color conversions, schemes, palette, combination, mixer, to rgb 236,137,255 colour codes.
Div Background-color : #EC89FF
.div{ background-color : #EC89FF; }
html #EC89FF color code
Text/Font color #EC89FF
.text{ color : #EC89FF; }
My text html color #EC89FF hex color code
Border html color #EC89FF hex color code
.border{ border:3px solid : #EC89FF; }
My div border color
Outline hex color #EC89FF
.outline{ outline:2px solid #EC89FF; }
My text outline color #EC89FF
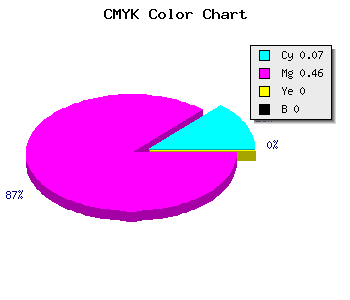
css #EC89FF Color code html chart

|

|
css Text shadow : #EC89FF color
.shadow{ text-shadow: 10px 10px 10px #EC89FF; }
My text shadow
Css box shadow : #EC89FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EC89FF; }
My box shadow
Css Gradient html color #EC89FF code
.gradient{ background-color:#EC89FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EC89FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EC89FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EC89FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EC89FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EC89FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EC89FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EC89FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EC89FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EC89FF Color code html values
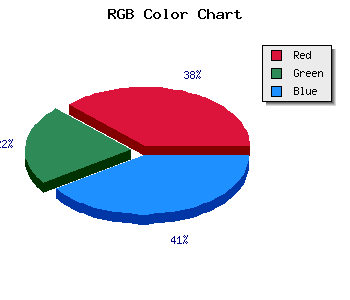
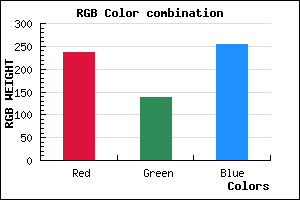
#EC89FF hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 53.73% green and 100% blue.
RGB percentage values corresponding to this are 236, 137, 255.
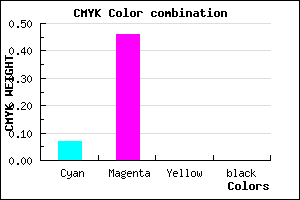
Html color #EC89FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EC89FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EC89FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EC89FF Hex Color Conversion

|

|
CMYK Css #EC89FF Color code combination mixer
RGB Css #EC89FF Color Code Combination Mixer
Css #EC89FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EC89FF hex color
a{ color: #EC89FF; }
css h1,h2,h3,h4,h5,h6 : #EC89FF
h1,h2,h3,h4,h5,h6{ color: #EC89FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,137,255 Text color with hexadecimal code
Text font color is Rgb (236,137,255)
color css codes
Luminosity of css #EC89FF hex color
- #140018 (1310744) #140018
- #40004c (4194380) #40004c
- #6b007e (7012478) #6b007e
- #9700b2 (9896114) #9700b2
- #c100e4 (12648676) #c100e4
- #dc19ff (14424575) #dc19ff
- #e34bff (14896127) #e34bff
- #eb7fff (15433727) #eb7fff
- #f3b1ff (15970815) #f3b1ff
- #fbe5ff (16508415) #fbe5ff
- lighter/Darker shades: Hex values:
- #EC89FF (236,137,255) #EC89FF
- #DA70FA (218,112,250) #DA70FA
- #C857F5 (200,87,245) #C857F5
- #B63EF0 (182,62,240) #B63EF0
- #A425EB (164,37,235) #A425EB
- #920CE6 (146,12,230) #920CE6
- #8000E1 (128,0,225) #8000E1
- #6E00DC (110,0,220) #6E00DC
- #5C00D7 (92,0,215) #5C00D7
- #4A00D2 (74,0,210) #4A00D2
- #3800CD (56,0,205) #3800CD
- #2600C8 (38,0,200) #2600C8
Color Shades of css #EC89FF hex color
Tints of css #EC89FF hex color
- Darker/lighter shades: Hex color values:
- #2600C8 (236,137,255) #2600C8
- #FE9BFF (254,155,255) #FE9BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF