Rgb 145,77,255 to Css #914DFF Color code html values
Css 914DFF Hex Color Code for rgb 145,77,255
Css Html color #914DFF Hex color conversions, schemes, palette, combination, mixer, to rgb 145,77,255 colour codes.
Div Background-color : #914DFF
.div{ background-color : #914DFF; }
html #914DFF color code
Text/Font color #914DFF
.text{ color : #914DFF; }
My text html color #914DFF hex color code
Border html color #914DFF hex color code
.border{ border:3px solid : #914DFF; }
My div border color
Outline hex color #914DFF
.outline{ outline:2px solid #914DFF; }
My text outline color #914DFF
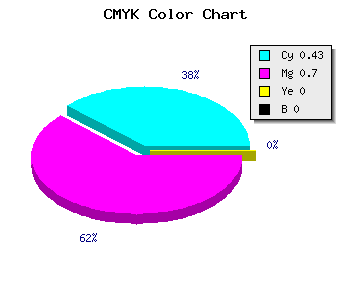
css #914DFF Color code html chart

|

|
css Text shadow : #914DFF color
.shadow{ text-shadow: 10px 10px 10px #914DFF; }
My text shadow
Css box shadow : #914DFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#914DFF; }
My box shadow
Css Gradient html color #914DFF code
.gradient{ background-color:#914DFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#914DFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #914DFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #914DFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #914DFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #914DFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #914DFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#914DFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#914DFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #914DFF Color code html values
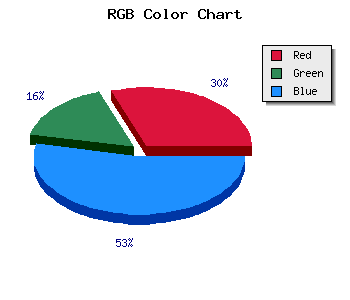
#914DFF hex color code has red green and blue "RGB color" in the proportion of 56.86% red, 30.2% green and 100% blue.
RGB percentage values corresponding to this are 145, 77, 255.
Html color #914DFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #914DFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #914DFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #914DFF Hex Color Conversion

|

|
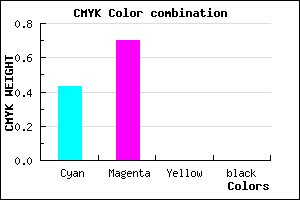
CMYK Css #914DFF Color code combination mixer
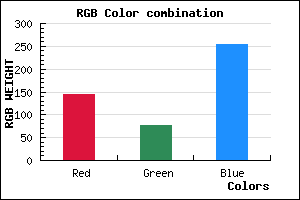
RGB Css #914DFF Color Code Combination Mixer
Css #914DFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #914DFF hex color
a{ color: #914DFF; }
css h1,h2,h3,h4,h5,h6 : #914DFF
h1,h2,h3,h4,h5,h6{ color: #914DFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 145,77,255 Text color with hexadecimal code
Text font color is Rgb (145,77,255)
color css codes
Luminosity of css #914DFF hex color
- #090018 (589848) #090018
- #1d004c (1900620) #1d004c
- #2f007e (3080318) #2f007e
- #4300b2 (4391090) #4300b2
- #5600e4 (5636324) #5600e4
- #7019ff (7346687) #7019ff
- #8f4bff (9391103) #8f4bff
- #af7fff (11501567) #af7fff
- #ceb1ff (13545983) #ceb1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #914DFF (145,77,255) #914DFF
- #7F34FA (127,52,250) #7F34FA
- #6D1BF5 (109,27,245) #6D1BF5
- #5B02F0 (91,2,240) #5B02F0
- #4900EB (73,0,235) #4900EB
- #3700E6 (55,0,230) #3700E6
- #2500E1 (37,0,225) #2500E1
- #1300DC (19,0,220) #1300DC
- #0100D7 (1,0,215) #0100D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #914DFF hex color
Tints of css #914DFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (145,77,255) #0000C8
- #A35FFF (163,95,255) #A35FFF
- #B571FF (181,113,255) #B571FF
- #C783FF (199,131,255) #C783FF
- #D995FF (217,149,255) #D995FF
- #EBA7FF (235,167,255) #EBA7FF
- #FDB9FF (253,185,255) #FDB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF