Rgb 139,48,253 to Css #8B30FD Color code html values
Css 8B30FD Hex Color Code for rgb 139,48,253
Css Html color #8B30FD Hex color conversions, schemes, palette, combination, mixer, to rgb 139,48,253 colour codes.
Div Background-color : #8B30FD
.div{ background-color : #8B30FD; }
html #8B30FD color code
Text/Font color #8B30FD
.text{ color : #8B30FD; }
My text html color #8B30FD hex color code
Border html color #8B30FD hex color code
.border{ border:3px solid : #8B30FD; }
My div border color
Outline hex color #8B30FD
.outline{ outline:2px solid #8B30FD; }
My text outline color #8B30FD
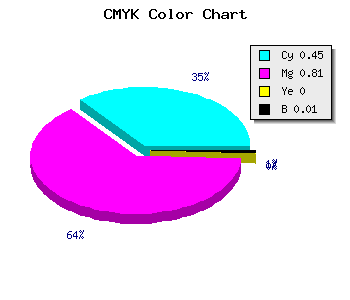
css #8B30FD Color code html chart

|

|
css Text shadow : #8B30FD color
.shadow{ text-shadow: 10px 10px 10px #8B30FD; }
My text shadow
Css box shadow : #8B30FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#8B30FD; }
My box shadow
Css Gradient html color #8B30FD code
.gradient{ background-color:#8B30FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#8B30FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #8B30FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #8B30FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #8B30FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #8B30FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #8B30FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#8B30FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#8B30FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #8B30FD Color code html values
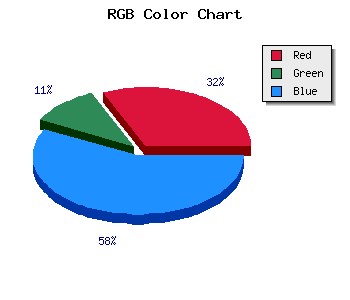
#8B30FD hex color code has red green and blue "RGB color" in the proportion of 54.51% red, 18.82% green and 99.22% blue.
RGB percentage values corresponding to this are 139, 48, 253.
Html color #8B30FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #8B30FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #8B30FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #8B30FD Hex Color Conversion

|

|
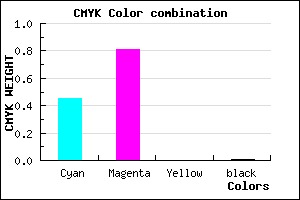
CMYK Css #8B30FD Color code combination mixer
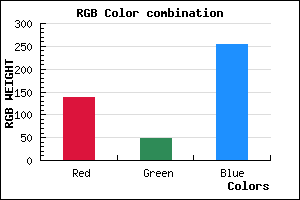
RGB Css #8B30FD Color Code Combination Mixer
Css #8B30FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #8B30FD hex color
a{ color: #8B30FD; }
css h1,h2,h3,h4,h5,h6 : #8B30FD
h1,h2,h3,h4,h5,h6{ color: #8B30FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 139,48,253 Text color with hexadecimal code
Text font color is Rgb (139,48,253)
color css codes
Luminosity of css #8B30FD hex color
- #0b0018 (720920) #0b0018
- #22014b (2228555) #22014b
- #38017d (3670397) #38017d
- #5002b0 (5243568) #5002b0
- #6602e2 (6685410) #6602e2
- #801bfd (8395773) #801bfd
- #9c4dfd (10243581) #9c4dfd
- #b880fe (12091646) #b880fe
- #d4b2fe (13939454) #d4b2fe
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #8B30FD (139,48,253) #8B30FD
- #7917F8 (121,23,248) #7917F8
- #6700F3 (103,0,243) #6700F3
- #5500EE (85,0,238) #5500EE
- #4300E9 (67,0,233) #4300E9
- #3100E4 (49,0,228) #3100E4
- #1F00DF (31,0,223) #1F00DF
- #0D00DA (13,0,218) #0D00DA
- #0000D5 (0,0,213) #0000D5
- #0000D0 (0,0,208) #0000D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #8B30FD hex color
Tints of css #8B30FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (139,48,253) #0000C6
- #9D42FF (157,66,255) #9D42FF
- #AF54FF (175,84,255) #AF54FF
- #C166FF (193,102,255) #C166FF
- #D378FF (211,120,255) #D378FF
- #E58AFF (229,138,255) #E58AFF
- #F79CFF (247,156,255) #F79CFF
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF