Rgb 247,156,255 to Css #F79CFF Color code html values
Css F79CFF Hex Color Code for rgb 247,156,255
Css Html color #F79CFF Hex color conversions, schemes, palette, combination, mixer, to rgb 247,156,255 colour codes.
Div Background-color : #F79CFF
.div{ background-color : #F79CFF; }
html #F79CFF color code
Text/Font color #F79CFF
.text{ color : #F79CFF; }
My text html color #F79CFF hex color code
Border html color #F79CFF hex color code
.border{ border:3px solid : #F79CFF; }
My div border color
Outline hex color #F79CFF
.outline{ outline:2px solid #F79CFF; }
My text outline color #F79CFF
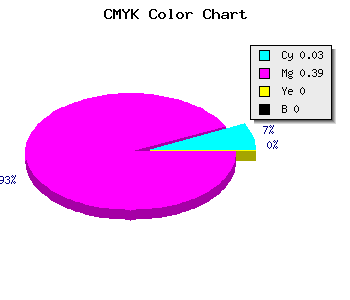
css #F79CFF Color code html chart

|

|
css Text shadow : #F79CFF color
.shadow{ text-shadow: 10px 10px 10px #F79CFF; }
My text shadow
Css box shadow : #F79CFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F79CFF; }
My box shadow
Css Gradient html color #F79CFF code
.gradient{ background-color:#F79CFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F79CFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F79CFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F79CFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F79CFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #F79CFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F79CFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F79CFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F79CFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F79CFF Color code html values
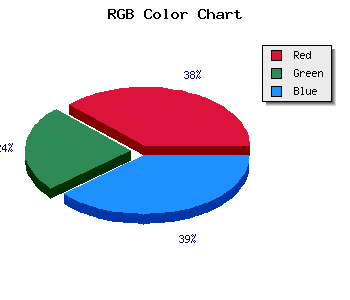
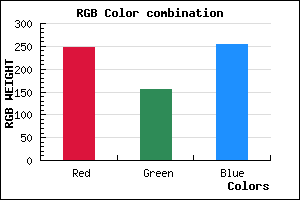
#F79CFF hex color code has red green and blue "RGB color" in the proportion of 96.86% red, 61.18% green and 100% blue.
RGB percentage values corresponding to this are 247, 156, 255.
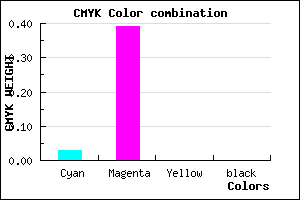
Html color #F79CFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F79CFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F79CFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F79CFF Hex Color Conversion

|

|
CMYK Css #F79CFF Color code combination mixer
RGB Css #F79CFF Color Code Combination Mixer
Css #F79CFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F79CFF hex color
a{ color: #F79CFF; }
css h1,h2,h3,h4,h5,h6 : #F79CFF
h1,h2,h3,h4,h5,h6{ color: #F79CFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 247,156,255 Text color with hexadecimal code
Text font color is Rgb (247,156,255)
color css codes
Luminosity of css #F79CFF hex color
- #160018 (1441816) #160018
- #46004c (4587596) #46004c
- #74007e (7602302) #74007e
- #a300b2 (10682546) #a300b2
- #d100e4 (13697252) #d100e4
- #ec19ff (15473151) #ec19ff
- #f04bff (15748095) #f04bff
- #f47fff (16023551) #f47fff
- #f9b1ff (16364031) #f9b1ff
- #fde5ff (16639487) #fde5ff
- lighter/Darker shades: Hex values:
- #F79CFF (247,156,255) #F79CFF
- #E583FA (229,131,250) #E583FA
- #D36AF5 (211,106,245) #D36AF5
- #C151F0 (193,81,240) #C151F0
- #AF38EB (175,56,235) #AF38EB
- #9D1FE6 (157,31,230) #9D1FE6
- #8B06E1 (139,6,225) #8B06E1
- #7900DC (121,0,220) #7900DC
- #6700D7 (103,0,215) #6700D7
- #5500D2 (85,0,210) #5500D2
- #4300CD (67,0,205) #4300CD
- #3100C8 (49,0,200) #3100C8
Color Shades of css #F79CFF hex color
Tints of css #F79CFF hex color
- Darker/lighter shades: Hex color values:
- #3100C8 (247,156,255) #3100C8
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF