Rgb 137,67,221 to Css #8943DD Color code html values
Css 8943DD Hex Color Code for rgb 137,67,221
Css Html color #8943DD Hex color conversions, schemes, palette, combination, mixer, to rgb 137,67,221 colour codes.
Div Background-color : #8943DD
.div{ background-color : #8943DD; }
html #8943DD color code
Text/Font color #8943DD
.text{ color : #8943DD; }
My text html color #8943DD hex color code
Border html color #8943DD hex color code
.border{ border:3px solid : #8943DD; }
My div border color
Outline hex color #8943DD
.outline{ outline:2px solid #8943DD; }
My text outline color #8943DD
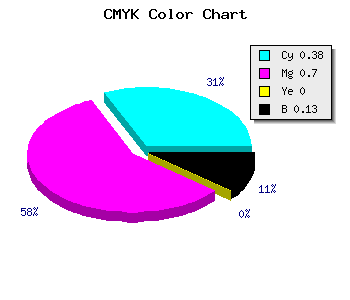
css #8943DD Color code html chart

|

|
css Text shadow : #8943DD color
.shadow{ text-shadow: 10px 10px 10px #8943DD; }
My text shadow
Css box shadow : #8943DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#8943DD; }
My box shadow
Css Gradient html color #8943DD code
.gradient{ background-color:#8943DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#8943DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #8943DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #8943DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #8943DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #8943DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #8943DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#8943DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#8943DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #8943DD Color code html values
#8943DD hex color code has red green and blue "RGB color" in the proportion of 53.73% red, 26.27% green and 86.67% blue.
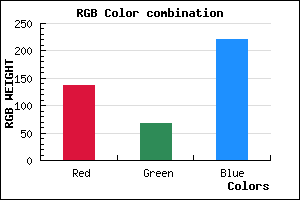
RGB percentage values corresponding to this are 137, 67, 221.
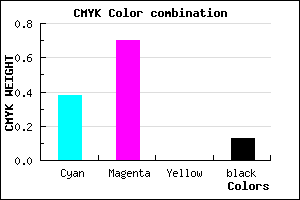
Html color #8943DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #8943DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #8943DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #8943DD Hex Color Conversion

|

|
CMYK Css #8943DD Color code combination mixer
RGB Css #8943DD Color Code Combination Mixer
Css #8943DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #8943DD hex color
a{ color: #8943DD; }
css h1,h2,h3,h4,h5,h6 : #8943DD
h1,h2,h3,h4,h5,h6{ color: #8943DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 137,67,221 Text color with hexadecimal code
Text font color is Rgb (137,67,221)
color css codes
Luminosity of css #8943DD hex color
- #0b0414 (721940) #0b0414
- #230c40 (2296896) #230c40
- #3a136b (3806059) #3a136b
- #521b97 (5381015) #521b97
- #6a23c1 (6955969) #6a23c1
- #843cdc (8666332) #843cdc
- #9e67e3 (10381283) #9e67e3
- #ba93eb (12227563) #ba93eb
- #d5bdf3 (14007795) #d5bdf3
- #f1e9fb (15854075) #f1e9fb
- lighter/Darker shades: Hex values:
- #8943DD (137,67,221) #8943DD
- #772AD8 (119,42,216) #772AD8
- #6511D3 (101,17,211) #6511D3
- #5300CE (83,0,206) #5300CE
- #4100C9 (65,0,201) #4100C9
- #2F00C4 (47,0,196) #2F00C4
- #1D00BF (29,0,191) #1D00BF
- #0B00BA (11,0,186) #0B00BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #8943DD hex color
Tints of css #8943DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (137,67,221) #0000A6
- #9B55EF (155,85,239) #9B55EF
- #AD67FF (173,103,255) #AD67FF
- #BF79FF (191,121,255) #BF79FF
- #D18BFF (209,139,255) #D18BFF
- #E39DFF (227,157,255) #E39DFF
- #F5AFFF (245,175,255) #F5AFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF