Rgb 186,147,235 to Css #BA93EB Color code html values
Css BA93EB Hex Color Code for rgb 186,147,235
Css Html color #BA93EB Hex color conversions, schemes, palette, combination, mixer, to rgb 186,147,235 colour codes.
Div Background-color : #BA93EB
.div{ background-color : #BA93EB; }
html #BA93EB color code
Text/Font color #BA93EB
.text{ color : #BA93EB; }
My text html color #BA93EB hex color code
Border html color #BA93EB hex color code
.border{ border:3px solid : #BA93EB; }
My div border color
Outline hex color #BA93EB
.outline{ outline:2px solid #BA93EB; }
My text outline color #BA93EB
css #BA93EB Color code html chart

|

|
css Text shadow : #BA93EB color
.shadow{ text-shadow: 10px 10px 10px #BA93EB; }
My text shadow
Css box shadow : #BA93EB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BA93EB; }
My box shadow
Css Gradient html color #BA93EB code
.gradient{ background-color:#BA93EB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BA93EB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BA93EB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BA93EB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BA93EB 0%, #00000C 100%); background-image:linear-gradient(180deg, #BA93EB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BA93EB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BA93EB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BA93EB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BA93EB Color code html values
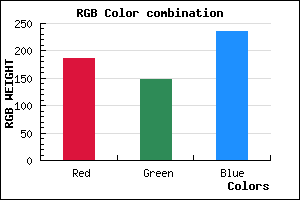
#BA93EB hex color code has red green and blue "RGB color" in the proportion of 72.94% red, 57.65% green and 92.16% blue.
RGB percentage values corresponding to this are 186, 147, 235.
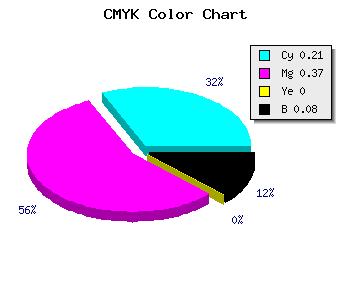
Html color #BA93EB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BA93EB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BA93EB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BA93EB Hex Color Conversion

|

|
CMYK Css #BA93EB Color code combination mixer
RGB Css #BA93EB Color Code Combination Mixer
Css #BA93EB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BA93EB hex color
a{ color: #BA93EB; }
css h1,h2,h3,h4,h5,h6 : #BA93EB
h1,h2,h3,h4,h5,h6{ color: #BA93EB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 186,147,235 Text color with hexadecimal code
Text font color is Rgb (186,147,235)
color css codes
Luminosity of css #BA93EB hex color
- #0b0414 (721940) #0b0414
- #230c40 (2296896) #230c40
- #3a146a (3806314) #3a146a
- #531c96 (5446806) #531c96
- #6a24c0 (6956224) #6a24c0
- #843ddb (8666587) #843ddb
- #9e67e3 (10381283) #9e67e3
- #ba93eb (12227563) #ba93eb
- #d5bdf3 (14007795) #d5bdf3
- #f1e9fb (15854075) #f1e9fb
- lighter/Darker shades: Hex values:
- #BA93EB (186,147,235) #BA93EB
- #A87AE6 (168,122,230) #A87AE6
- #9661E1 (150,97,225) #9661E1
- #8448DC (132,72,220) #8448DC
- #722FD7 (114,47,215) #722FD7
- #6016D2 (96,22,210) #6016D2
- #4E00CD (78,0,205) #4E00CD
- #3C00C8 (60,0,200) #3C00C8
- #2A00C3 (42,0,195) #2A00C3
- #1800BE (24,0,190) #1800BE
- #0600B9 (6,0,185) #0600B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #BA93EB hex color
Tints of css #BA93EB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (186,147,235) #0000B4
- #CCA5FD (204,165,253) #CCA5FD
- #DEB7FF (222,183,255) #DEB7FF
- #F0C9FF (240,201,255) #F0C9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF