Rgb 137,41,221 to Css #8929DD Color code html values
Css 8929DD Hex Color Code for rgb 137,41,221
Css Html color #8929DD Hex color conversions, schemes, palette, combination, mixer, to rgb 137,41,221 colour codes.
Div Background-color : #8929DD
.div{ background-color : #8929DD; }
html #8929DD color code
Text/Font color #8929DD
.text{ color : #8929DD; }
My text html color #8929DD hex color code
Border html color #8929DD hex color code
.border{ border:3px solid : #8929DD; }
My div border color
Outline hex color #8929DD
.outline{ outline:2px solid #8929DD; }
My text outline color #8929DD
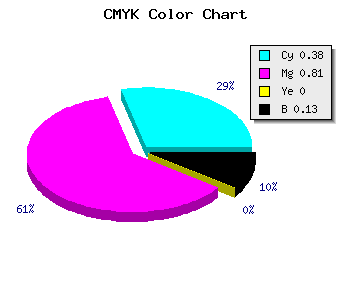
css #8929DD Color code html chart

|

|
css Text shadow : #8929DD color
.shadow{ text-shadow: 10px 10px 10px #8929DD; }
My text shadow
Css box shadow : #8929DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#8929DD; }
My box shadow
Css Gradient html color #8929DD code
.gradient{ background-color:#8929DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#8929DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #8929DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #8929DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #8929DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #8929DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #8929DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#8929DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#8929DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #8929DD Color code html values
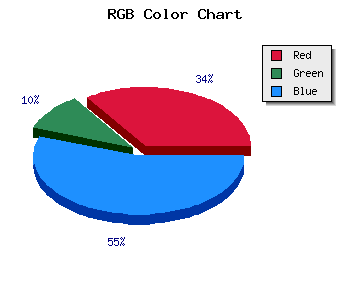
#8929DD hex color code has red green and blue "RGB color" in the proportion of 53.73% red, 16.08% green and 86.67% blue.
RGB percentage values corresponding to this are 137, 41, 221.
Html color #8929DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #8929DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #8929DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #8929DD Hex Color Conversion

|

|
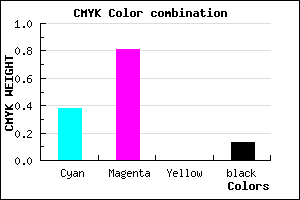
CMYK Css #8929DD Color code combination mixer
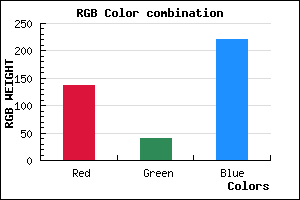
RGB Css #8929DD Color Code Combination Mixer
Css #8929DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #8929DD hex color
a{ color: #8929DD; }
css h1,h2,h3,h4,h5,h6 : #8929DD
h1,h2,h3,h4,h5,h6{ color: #8929DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 137,41,221 Text color with hexadecimal code
Text font color is Rgb (137,41,221)
color css codes
Luminosity of css #8929DD hex color
- #0d0315 (852757) #0d0315
- #280a42 (2624066) #280a42
- #43116d (4395373) #43116d
- #5e189a (6166682) #5e189a
- #791fc5 (7937989) #791fc5
- #9339df (9648607) #9339df
- #aa64e6 (11166950) #aa64e6
- #c391ed (12816877) #c391ed
- #dabcf4 (14335220) #dabcf4
- #f3e9fb (15985147) #f3e9fb
- lighter/Darker shades: Hex values:
- #8929DD (137,41,221) #8929DD
- #7710D8 (119,16,216) #7710D8
- #6500D3 (101,0,211) #6500D3
- #5300CE (83,0,206) #5300CE
- #4100C9 (65,0,201) #4100C9
- #2F00C4 (47,0,196) #2F00C4
- #1D00BF (29,0,191) #1D00BF
- #0B00BA (11,0,186) #0B00BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #8929DD hex color
Tints of css #8929DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (137,41,221) #0000A6
- #9B3BEF (155,59,239) #9B3BEF
- #AD4DFF (173,77,255) #AD4DFF
- #BF5FFF (191,95,255) #BF5FFF
- #D171FF (209,113,255) #D171FF
- #E383FF (227,131,255) #E383FF
- #F595FF (245,149,255) #F595FF
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF