Rgb 137,105,253 to Css #8969FD Color code html values
Css 8969FD Hex Color Code for rgb 137,105,253
Css Html color #8969FD Hex color conversions, schemes, palette, combination, mixer, to rgb 137,105,253 colour codes.
Div Background-color : #8969FD
.div{ background-color : #8969FD; }
html #8969FD color code
Text/Font color #8969FD
.text{ color : #8969FD; }
My text html color #8969FD hex color code
Border html color #8969FD hex color code
.border{ border:3px solid : #8969FD; }
My div border color
Outline hex color #8969FD
.outline{ outline:2px solid #8969FD; }
My text outline color #8969FD
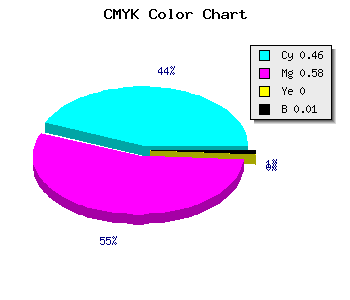
css #8969FD Color code html chart

|

|
css Text shadow : #8969FD color
.shadow{ text-shadow: 10px 10px 10px #8969FD; }
My text shadow
Css box shadow : #8969FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#8969FD; }
My box shadow
Css Gradient html color #8969FD code
.gradient{ background-color:#8969FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#8969FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #8969FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #8969FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #8969FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #8969FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #8969FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#8969FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#8969FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #8969FD Color code html values
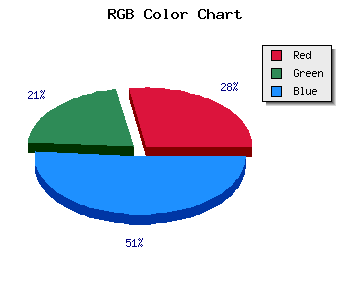
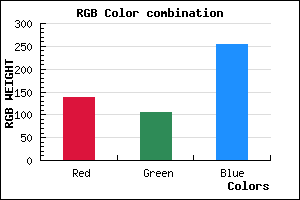
#8969FD hex color code has red green and blue "RGB color" in the proportion of 53.73% red, 41.18% green and 99.22% blue.
RGB percentage values corresponding to this are 137, 105, 253.
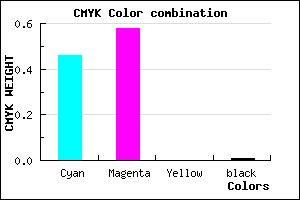
Html color #8969FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #8969FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #8969FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #8969FD Hex Color Conversion

|

|
CMYK Css #8969FD Color code combination mixer
RGB Css #8969FD Color Code Combination Mixer
Css #8969FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #8969FD hex color
a{ color: #8969FD; }
css h1,h2,h3,h4,h5,h6 : #8969FD
h1,h2,h3,h4,h5,h6{ color: #8969FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 137,105,253 Text color with hexadecimal code
Text font color is Rgb (137,105,253)
color css codes
Luminosity of css #8969FD hex color
- #050018 (327704) #050018
- #11014b (1114443) #11014b
- #1c027c (1835644) #1c027c
- #2702b0 (2556592) #2702b0
- #3203e1 (3277793) #3203e1
- #4c1cfc (4988156) #4c1cfc
- #734dfd (7556605) #734dfd
- #9b81fd (10191357) #9b81fd
- #c2b2fe (12759806) #c2b2fe
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #8969FD (137,105,253) #8969FD
- #7750F8 (119,80,248) #7750F8
- #6537F3 (101,55,243) #6537F3
- #531EEE (83,30,238) #531EEE
- #4105E9 (65,5,233) #4105E9
- #2F00E4 (47,0,228) #2F00E4
- #1D00DF (29,0,223) #1D00DF
- #0B00DA (11,0,218) #0B00DA
- #0000D5 (0,0,213) #0000D5
- #0000D0 (0,0,208) #0000D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #8969FD hex color
Tints of css #8969FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (137,105,253) #0000C6
- #9B7BFF (155,123,255) #9B7BFF
- #AD8DFF (173,141,255) #AD8DFF
- #BF9FFF (191,159,255) #BF9FFF
- #D1B1FF (209,177,255) #D1B1FF
- #E3C3FF (227,195,255) #E3C3FF
- #F5D5FF (245,213,255) #F5D5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF