Rgb 115,77,253 to Css #734DFD Color code html values
Css 734DFD Hex Color Code for rgb 115,77,253
Css Html color #734DFD Hex color conversions, schemes, palette, combination, mixer, to rgb 115,77,253 colour codes.
Div Background-color : #734DFD
.div{ background-color : #734DFD; }
html #734DFD color code
Text/Font color #734DFD
.text{ color : #734DFD; }
My text html color #734DFD hex color code
Border html color #734DFD hex color code
.border{ border:3px solid : #734DFD; }
My div border color
Outline hex color #734DFD
.outline{ outline:2px solid #734DFD; }
My text outline color #734DFD
css #734DFD Color code html chart

|

|
css Text shadow : #734DFD color
.shadow{ text-shadow: 10px 10px 10px #734DFD; }
My text shadow
Css box shadow : #734DFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#734DFD; }
My box shadow
Css Gradient html color #734DFD code
.gradient{ background-color:#734DFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#734DFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #734DFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #734DFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #734DFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #734DFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #734DFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#734DFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#734DFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #734DFD Color code html values
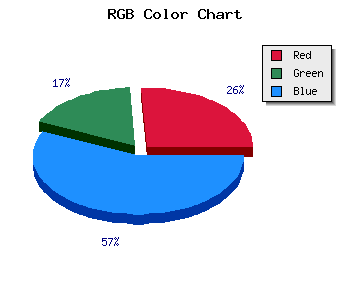
#734DFD hex color code has red green and blue "RGB color" in the proportion of 45.1% red, 30.2% green and 99.22% blue.
RGB percentage values corresponding to this are 115, 77, 253.
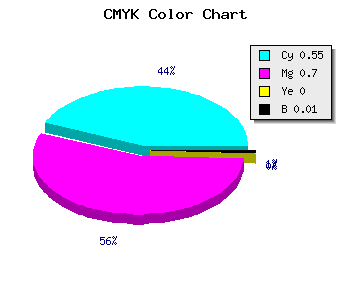
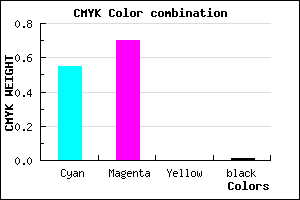
Html color #734DFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #734DFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #734DFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #734DFD Hex Color Conversion

|

|
CMYK Css #734DFD Color code combination mixer
RGB Css #734DFD Color Code Combination Mixer
Css #734DFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #734DFD hex color
a{ color: #734DFD; }
css h1,h2,h3,h4,h5,h6 : #734DFD
h1,h2,h3,h4,h5,h6{ color: #734DFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 115,77,253 Text color with hexadecimal code
Text font color is Rgb (115,77,253)
color css codes
Luminosity of css #734DFD hex color
- #050018 (327704) #050018
- #11014b (1114443) #11014b
- #1c017d (1835389) #1c017d
- #2702b0 (2556592) #2702b0
- #3203e1 (3277793) #3203e1
- #4b1cfc (4922620) #4b1cfc
- #724dfd (7491069) #724dfd
- #9b81fd (10191357) #9b81fd
- #c2b2fe (12759806) #c2b2fe
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #734DFD (115,77,253) #734DFD
- #6134F8 (97,52,248) #6134F8
- #4F1BF3 (79,27,243) #4F1BF3
- #3D02EE (61,2,238) #3D02EE
- #2B00E9 (43,0,233) #2B00E9
- #1900E4 (25,0,228) #1900E4
- #0700DF (7,0,223) #0700DF
- #0000DA (0,0,218) #0000DA
- #0000D5 (0,0,213) #0000D5
- #0000D0 (0,0,208) #0000D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #734DFD hex color
Tints of css #734DFD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (115,77,253) #0000C6
- #855FFF (133,95,255) #855FFF
- #9771FF (151,113,255) #9771FF
- #A983FF (169,131,255) #A983FF
- #BB95FF (187,149,255) #BB95FF
- #CDA7FF (205,167,255) #CDA7FF
- #DFB9FF (223,185,255) #DFB9FF
- #F1CBFF (241,203,255) #F1CBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF