Rgb 135,61,255 to Css #873DFF Color code html values
Css 873DFF Hex Color Code for rgb 135,61,255
Css Html color #873DFF Hex color conversions, schemes, palette, combination, mixer, to rgb 135,61,255 colour codes.
Div Background-color : #873DFF
.div{ background-color : #873DFF; }
html #873DFF color code
Text/Font color #873DFF
.text{ color : #873DFF; }
My text html color #873DFF hex color code
Border html color #873DFF hex color code
.border{ border:3px solid : #873DFF; }
My div border color
Outline hex color #873DFF
.outline{ outline:2px solid #873DFF; }
My text outline color #873DFF
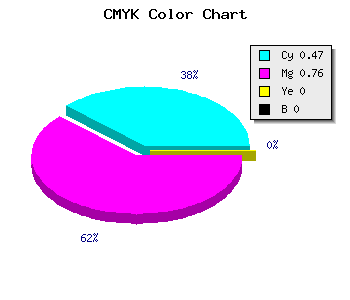
css #873DFF Color code html chart

|

|
css Text shadow : #873DFF color
.shadow{ text-shadow: 10px 10px 10px #873DFF; }
My text shadow
Css box shadow : #873DFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#873DFF; }
My box shadow
Css Gradient html color #873DFF code
.gradient{ background-color:#873DFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#873DFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #873DFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #873DFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #873DFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #873DFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #873DFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#873DFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#873DFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #873DFF Color code html values
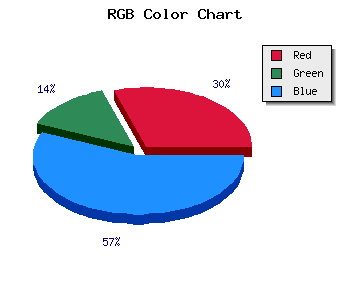
#873DFF hex color code has red green and blue "RGB color" in the proportion of 52.94% red, 23.92% green and 100% blue.
RGB percentage values corresponding to this are 135, 61, 255.
Html color #873DFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #873DFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #873DFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #873DFF Hex Color Conversion

|

|
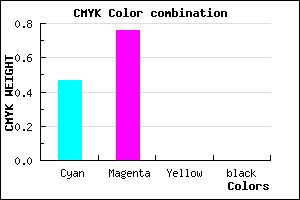
CMYK Css #873DFF Color code combination mixer
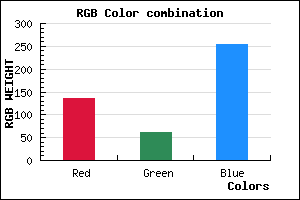
RGB Css #873DFF Color Code Combination Mixer
Css #873DFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #873DFF hex color
a{ color: #873DFF; }
css h1,h2,h3,h4,h5,h6 : #873DFF
h1,h2,h3,h4,h5,h6{ color: #873DFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 135,61,255 Text color with hexadecimal code
Text font color is Rgb (135,61,255)
color css codes
Luminosity of css #873DFF hex color
- #090018 (589848) #090018
- #1d004c (1900620) #1d004c
- #2f007e (3080318) #2f007e
- #4300b2 (4391090) #4300b2
- #5600e4 (5636324) #5600e4
- #7019ff (7346687) #7019ff
- #8f4bff (9391103) #8f4bff
- #af7fff (11501567) #af7fff
- #ceb1ff (13545983) #ceb1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #873DFF (135,61,255) #873DFF
- #7524FA (117,36,250) #7524FA
- #630BF5 (99,11,245) #630BF5
- #5100F0 (81,0,240) #5100F0
- #3F00EB (63,0,235) #3F00EB
- #2D00E6 (45,0,230) #2D00E6
- #1B00E1 (27,0,225) #1B00E1
- #0900DC (9,0,220) #0900DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #873DFF hex color
Tints of css #873DFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (135,61,255) #0000C8
- #994FFF (153,79,255) #994FFF
- #AB61FF (171,97,255) #AB61FF
- #BD73FF (189,115,255) #BD73FF
- #CF85FF (207,133,255) #CF85FF
- #E197FF (225,151,255) #E197FF
- #F3A9FF (243,169,255) #F3A9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF