Rgb 133,28,252 to Css #851CFC Color code html values
Css 851CFC Hex Color Code for rgb 133,28,252
Css Html color #851CFC Hex color conversions, schemes, palette, combination, mixer, to rgb 133,28,252 colour codes.
Div Background-color : #851CFC
.div{ background-color : #851CFC; }
html #851CFC color code
Text/Font color #851CFC
.text{ color : #851CFC; }
My text html color #851CFC hex color code
Border html color #851CFC hex color code
.border{ border:3px solid : #851CFC; }
My div border color
Outline hex color #851CFC
.outline{ outline:2px solid #851CFC; }
My text outline color #851CFC
css #851CFC Color code html chart

|

|
css Text shadow : #851CFC color
.shadow{ text-shadow: 10px 10px 10px #851CFC; }
My text shadow
Css box shadow : #851CFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#851CFC; }
My box shadow
Css Gradient html color #851CFC code
.gradient{ background-color:#851CFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#851CFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #851CFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #851CFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #851CFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #851CFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #851CFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#851CFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#851CFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #851CFC Color code html values
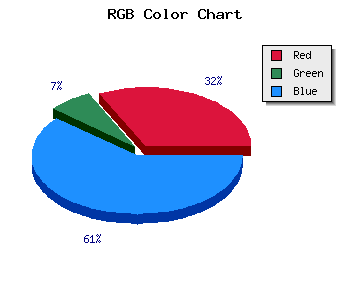
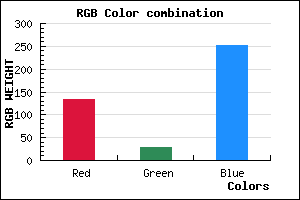
#851CFC hex color code has red green and blue "RGB color" in the proportion of 52.16% red, 10.98% green and 98.82% blue.
RGB percentage values corresponding to this are 133, 28, 252.
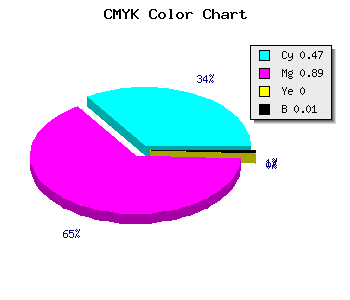
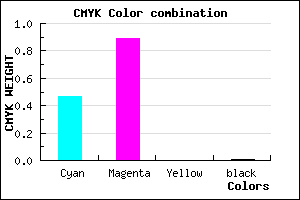
Html color #851CFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #851CFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #851CFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #851CFC Hex Color Conversion

|

|
CMYK Css #851CFC Color code combination mixer
RGB Css #851CFC Color Code Combination Mixer
Css #851CFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #851CFC hex color
a{ color: #851CFC; }
css h1,h2,h3,h4,h5,h6 : #851CFC
h1,h2,h3,h4,h5,h6{ color: #851CFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 133,28,252 Text color with hexadecimal code
Text font color is Rgb (133,28,252)
color css codes
Luminosity of css #851CFC hex color
- #0b0018 (720920) #0b0018
- #24014b (2359627) #24014b
- #3b027c (3867260) #3b027c
- #5402b0 (5505712) #5402b0
- #6b03e1 (7013345) #6b03e1
- #851cfc (8723708) #851cfc
- #a04dfd (10505725) #a04dfd
- #bb81fd (12288509) #bb81fd
- #d6b2fe (14070526) #d6b2fe
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #851CFC (133,28,252) #851CFC
- #7303F7 (115,3,247) #7303F7
- #6100F2 (97,0,242) #6100F2
- #4F00ED (79,0,237) #4F00ED
- #3D00E8 (61,0,232) #3D00E8
- #2B00E3 (43,0,227) #2B00E3
- #1900DE (25,0,222) #1900DE
- #0700D9 (7,0,217) #0700D9
- #0000D4 (0,0,212) #0000D4
- #0000CF (0,0,207) #0000CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #851CFC hex color
Tints of css #851CFC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (133,28,252) #0000C5
- #972EFF (151,46,255) #972EFF
- #A940FF (169,64,255) #A940FF
- #BB52FF (187,82,255) #BB52FF
- #CD64FF (205,100,255) #CD64FF
- #DF76FF (223,118,255) #DF76FF
- #F188FF (241,136,255) #F188FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF