Rgb 151,46,255 to Css #972EFF Color code html values
Css 972EFF Hex Color Code for rgb 151,46,255
Css Html color #972EFF Hex color conversions, schemes, palette, combination, mixer, to rgb 151,46,255 colour codes.
Div Background-color : #972EFF
.div{ background-color : #972EFF; }
html #972EFF color code
Text/Font color #972EFF
.text{ color : #972EFF; }
My text html color #972EFF hex color code
Border html color #972EFF hex color code
.border{ border:3px solid : #972EFF; }
My div border color
Outline hex color #972EFF
.outline{ outline:2px solid #972EFF; }
My text outline color #972EFF
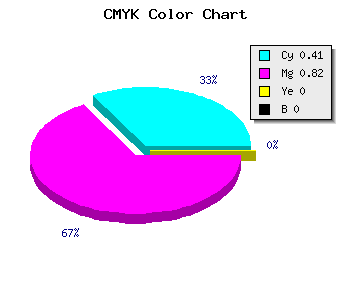
css #972EFF Color code html chart

|

|
css Text shadow : #972EFF color
.shadow{ text-shadow: 10px 10px 10px #972EFF; }
My text shadow
Css box shadow : #972EFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#972EFF; }
My box shadow
Css Gradient html color #972EFF code
.gradient{ background-color:#972EFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#972EFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #972EFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #972EFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #972EFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #972EFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #972EFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#972EFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#972EFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #972EFF Color code html values
#972EFF hex color code has red green and blue "RGB color" in the proportion of 59.22% red, 18.04% green and 100% blue.
RGB percentage values corresponding to this are 151, 46, 255.
Html color #972EFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #972EFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #972EFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #972EFF Hex Color Conversion

|

|
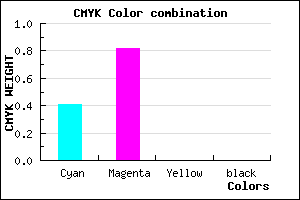
CMYK Css #972EFF Color code combination mixer
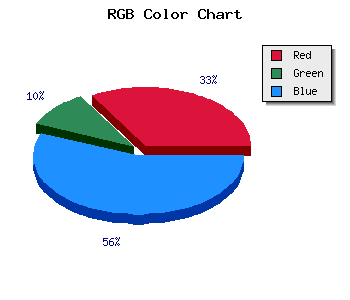
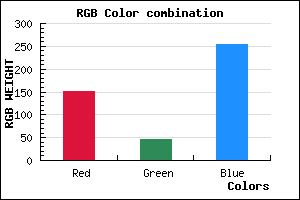
RGB Css #972EFF Color Code Combination Mixer
Css #972EFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #972EFF hex color
a{ color: #972EFF; }
css h1,h2,h3,h4,h5,h6 : #972EFF
h1,h2,h3,h4,h5,h6{ color: #972EFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 151,46,255 Text color with hexadecimal code
Text font color is Rgb (151,46,255)
color css codes
Luminosity of css #972EFF hex color
- #0c0018 (786456) #0c0018
- #26004c (2490444) #26004c
- #3e007e (4063358) #3e007e
- #5800b2 (5767346) #5800b2
- #7100e4 (7405796) #7100e4
- #8b19ff (9116159) #8b19ff
- #a44bff (10767359) #a44bff
- #be7fff (12484607) #be7fff
- #d8b1ff (14201343) #d8b1ff
- #f2e5ff (15918591) #f2e5ff
- lighter/Darker shades: Hex values:
- #972EFF (151,46,255) #972EFF
- #8515FA (133,21,250) #8515FA
- #7300F5 (115,0,245) #7300F5
- #6100F0 (97,0,240) #6100F0
- #4F00EB (79,0,235) #4F00EB
- #3D00E6 (61,0,230) #3D00E6
- #2B00E1 (43,0,225) #2B00E1
- #1900DC (25,0,220) #1900DC
- #0700D7 (7,0,215) #0700D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #972EFF hex color
Tints of css #972EFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (151,46,255) #0000C8
- #A940FF (169,64,255) #A940FF
- #BB52FF (187,82,255) #BB52FF
- #CD64FF (205,100,255) #CD64FF
- #DF76FF (223,118,255) #DF76FF
- #F188FF (241,136,255) #F188FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF