Rgb 131,73,237 to Css #8349ED Color code html values
Css 8349ED Hex Color Code for rgb 131,73,237
Css Html color #8349ED Hex color conversions, schemes, palette, combination, mixer, to rgb 131,73,237 colour codes.
Div Background-color : #8349ED
.div{ background-color : #8349ED; }
html #8349ED color code
Text/Font color #8349ED
.text{ color : #8349ED; }
My text html color #8349ED hex color code
Border html color #8349ED hex color code
.border{ border:3px solid : #8349ED; }
My div border color
Outline hex color #8349ED
.outline{ outline:2px solid #8349ED; }
My text outline color #8349ED
css #8349ED Color code html chart

|

|
css Text shadow : #8349ED color
.shadow{ text-shadow: 10px 10px 10px #8349ED; }
My text shadow
Css box shadow : #8349ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#8349ED; }
My box shadow
Css Gradient html color #8349ED code
.gradient{ background-color:#8349ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#8349ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #8349ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #8349ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #8349ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #8349ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #8349ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#8349ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#8349ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #8349ED Color code html values
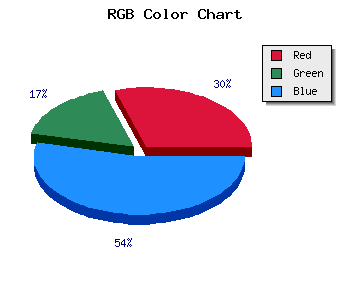
#8349ED hex color code has red green and blue "RGB color" in the proportion of 51.37% red, 28.63% green and 92.94% blue.
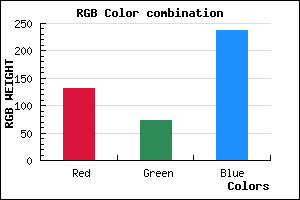
RGB percentage values corresponding to this are 131, 73, 237.
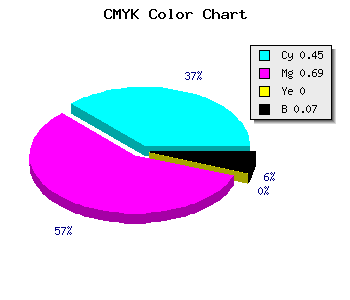
Html color #8349ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #8349ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #8349ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #8349ED Hex Color Conversion

|

|
CMYK Css #8349ED Color code combination mixer
RGB Css #8349ED Color Code Combination Mixer
Css #8349ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #8349ED hex color
a{ color: #8349ED; }
css h1,h2,h3,h4,h5,h6 : #8349ED
h1,h2,h3,h4,h5,h6{ color: #8349ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 131,73,237 Text color with hexadecimal code
Text font color is Rgb (131,73,237)
color css codes
Luminosity of css #8349ED hex color
- #090216 (590358) #090216
- #1d0745 (1902405) #1d0745
- #300b73 (3148659) #300b73
- #4410a2 (4460706) #4410a2
- #5715cf (5707215) #5715cf
- #702eea (7352042) #702eea
- #8f5bef (9395183) #8f5bef
- #b08bf3 (11570163) #b08bf3
- #cfb8f8 (13613304) #cfb8f8
- #efe7fd (15722493) #efe7fd
- lighter/Darker shades: Hex values:
- #8349ED (131,73,237) #8349ED
- #7130E8 (113,48,232) #7130E8
- #5F17E3 (95,23,227) #5F17E3
- #4D00DE (77,0,222) #4D00DE
- #3B00D9 (59,0,217) #3B00D9
- #2900D4 (41,0,212) #2900D4
- #1700CF (23,0,207) #1700CF
- #0500CA (5,0,202) #0500CA
- #0000C5 (0,0,197) #0000C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #8349ED hex color
Tints of css #8349ED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (131,73,237) #0000B6
- #955BFF (149,91,255) #955BFF
- #A76DFF (167,109,255) #A76DFF
- #B97FFF (185,127,255) #B97FFF
- #CB91FF (203,145,255) #CB91FF
- #DDA3FF (221,163,255) #DDA3FF
- #EFB5FF (239,181,255) #EFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF