Rgb 221,163,255 to Css #DDA3FF Color code html values
Css DDA3FF Hex Color Code for rgb 221,163,255
Css Html color #DDA3FF Hex color conversions, schemes, palette, combination, mixer, to rgb 221,163,255 colour codes.
Div Background-color : #DDA3FF
.div{ background-color : #DDA3FF; }
html #DDA3FF color code
Text/Font color #DDA3FF
.text{ color : #DDA3FF; }
My text html color #DDA3FF hex color code
Border html color #DDA3FF hex color code
.border{ border:3px solid : #DDA3FF; }
My div border color
Outline hex color #DDA3FF
.outline{ outline:2px solid #DDA3FF; }
My text outline color #DDA3FF
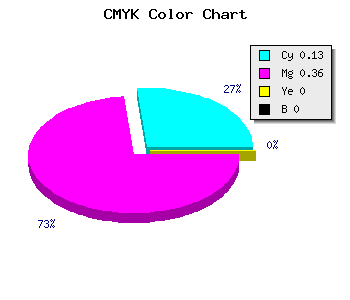
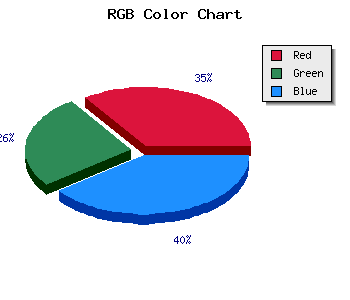
css #DDA3FF Color code html chart

|

|
css Text shadow : #DDA3FF color
.shadow{ text-shadow: 10px 10px 10px #DDA3FF; }
My text shadow
Css box shadow : #DDA3FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDA3FF; }
My box shadow
Css Gradient html color #DDA3FF code
.gradient{ background-color:#DDA3FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDA3FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDA3FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDA3FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDA3FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDA3FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDA3FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDA3FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDA3FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDA3FF Color code html values
#DDA3FF hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 63.92% green and 100% blue.
RGB percentage values corresponding to this are 221, 163, 255.
Html color #DDA3FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDA3FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDA3FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDA3FF Hex Color Conversion

|

|
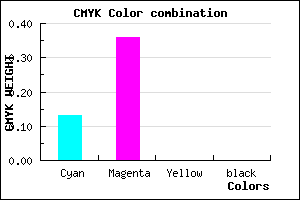
CMYK Css #DDA3FF Color code combination mixer
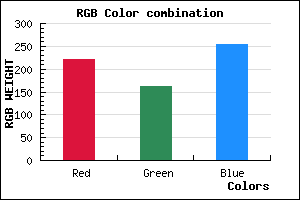
RGB Css #DDA3FF Color Code Combination Mixer
Css #DDA3FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDA3FF hex color
a{ color: #DDA3FF; }
css h1,h2,h3,h4,h5,h6 : #DDA3FF
h1,h2,h3,h4,h5,h6{ color: #DDA3FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,163,255 Text color with hexadecimal code
Text font color is Rgb (221,163,255)
color css codes
Luminosity of css #DDA3FF hex color
- #0f0018 (983064) #0f0018
- #30004c (3145804) #30004c
- #50007e (5243006) #50007e
- #7100b2 (7405746) #7100b2
- #9100e4 (9502948) #9100e4
- #ab19ff (11213311) #ab19ff
- #bd4bff (12405759) #bd4bff
- #d07fff (13664255) #d07fff
- #e3b1ff (14922239) #e3b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #DDA3FF (221,163,255) #DDA3FF
- #CB8AFA (203,138,250) #CB8AFA
- #B971F5 (185,113,245) #B971F5
- #A758F0 (167,88,240) #A758F0
- #953FEB (149,63,235) #953FEB
- #8326E6 (131,38,230) #8326E6
- #710DE1 (113,13,225) #710DE1
- #5F00DC (95,0,220) #5F00DC
- #4D00D7 (77,0,215) #4D00D7
- #3B00D2 (59,0,210) #3B00D2
- #2900CD (41,0,205) #2900CD
- #1700C8 (23,0,200) #1700C8
Color Shades of css #DDA3FF hex color
Tints of css #DDA3FF hex color
- Darker/lighter shades: Hex color values:
- #1700C8 (221,163,255) #1700C8
- #EFB5FF (239,181,255) #EFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF