Rgb 131,60,222 to Css #833CDE Color code html values
Css 833CDE Hex Color Code for rgb 131,60,222
Css Html color #833CDE Hex color conversions, schemes, palette, combination, mixer, to rgb 131,60,222 colour codes.
Div Background-color : #833CDE
.div{ background-color : #833CDE; }
html #833CDE color code
Text/Font color #833CDE
.text{ color : #833CDE; }
My text html color #833CDE hex color code
Border html color #833CDE hex color code
.border{ border:3px solid : #833CDE; }
My div border color
Outline hex color #833CDE
.outline{ outline:2px solid #833CDE; }
My text outline color #833CDE
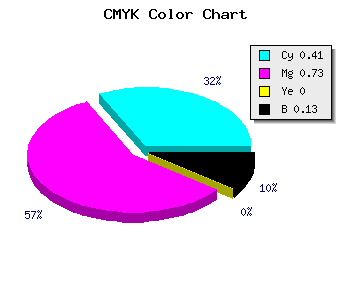
css #833CDE Color code html chart

|

|
css Text shadow : #833CDE color
.shadow{ text-shadow: 10px 10px 10px #833CDE; }
My text shadow
Css box shadow : #833CDE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#833CDE; }
My box shadow
Css Gradient html color #833CDE code
.gradient{ background-color:#833CDE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#833CDE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #833CDE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #833CDE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #833CDE 0%, #00000C 100%); background-image:linear-gradient(180deg, #833CDE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #833CDE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#833CDE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#833CDE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #833CDE Color code html values
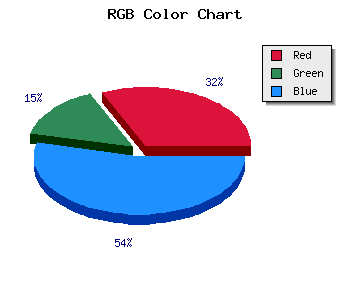
#833CDE hex color code has red green and blue "RGB color" in the proportion of 51.37% red, 23.53% green and 87.06% blue.
RGB percentage values corresponding to this are 131, 60, 222.
Html color #833CDE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #833CDE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #833CDE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #833CDE Hex Color Conversion

|

|
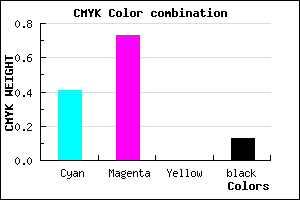
CMYK Css #833CDE Color code combination mixer
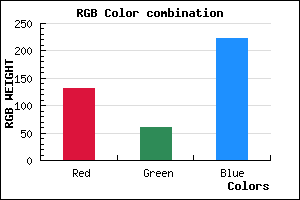
RGB Css #833CDE Color Code Combination Mixer
Css #833CDE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #833CDE hex color
a{ color: #833CDE; }
css h1,h2,h3,h4,h5,h6 : #833CDE
h1,h2,h3,h4,h5,h6{ color: #833CDE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 131,60,222 Text color with hexadecimal code
Text font color is Rgb (131,60,222)
color css codes
Luminosity of css #833CDE hex color
- #0b0315 (721685) #0b0315
- #230b41 (2296641) #230b41
- #3a126c (3805804) #3a126c
- #521a98 (5380760) #521a98
- #6921c3 (6889923) #6921c3
- #833ade (8600286) #833ade
- #9e65e5 (10380773) #9e65e5
- #ba92ec (12227308) #ba92ec
- #d5bcf4 (14007540) #d5bcf4
- #f1e9fb (15854075) #f1e9fb
- lighter/Darker shades: Hex values:
- #833CDE (131,60,222) #833CDE
- #7123D9 (113,35,217) #7123D9
- #5F0AD4 (95,10,212) #5F0AD4
- #4D00CF (77,0,207) #4D00CF
- #3B00CA (59,0,202) #3B00CA
- #2900C5 (41,0,197) #2900C5
- #1700C0 (23,0,192) #1700C0
- #0500BB (5,0,187) #0500BB
- #0000B6 (0,0,182) #0000B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #833CDE hex color
Tints of css #833CDE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (131,60,222) #0000A7
- #954EF0 (149,78,240) #954EF0
- #A760FF (167,96,255) #A760FF
- #B972FF (185,114,255) #B972FF
- #CB84FF (203,132,255) #CB84FF
- #DD96FF (221,150,255) #DD96FF
- #EFA8FF (239,168,255) #EFA8FF
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF