Rgb 129,28,200 to Css #811CC8 Color code html values
Css 811CC8 Hex Color Code for rgb 129,28,200
Css Html color #811CC8 Hex color conversions, schemes, palette, combination, mixer, to rgb 129,28,200 colour codes.
Div Background-color : #811CC8
.div{ background-color : #811CC8; }
html #811CC8 color code
Text/Font color #811CC8
.text{ color : #811CC8; }
My text html color #811CC8 hex color code
Border html color #811CC8 hex color code
.border{ border:3px solid : #811CC8; }
My div border color
Outline hex color #811CC8
.outline{ outline:2px solid #811CC8; }
My text outline color #811CC8
css #811CC8 Color code html chart

|

|
css Text shadow : #811CC8 color
.shadow{ text-shadow: 10px 10px 10px #811CC8; }
My text shadow
Css box shadow : #811CC8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#811CC8; }
My box shadow
Css Gradient html color #811CC8 code
.gradient{ background-color:#811CC8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#811CC8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #811CC8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #811CC8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #811CC8 0%, #00000C 100%); background-image:linear-gradient(180deg, #811CC8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #811CC8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#811CC8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#811CC8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #811CC8 Color code html values
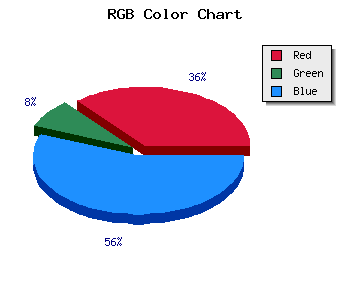
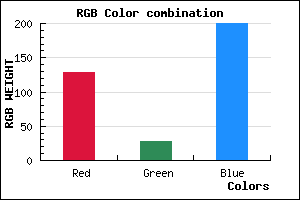
#811CC8 hex color code has red green and blue "RGB color" in the proportion of 50.59% red, 10.98% green and 78.43% blue.
RGB percentage values corresponding to this are 129, 28, 200.
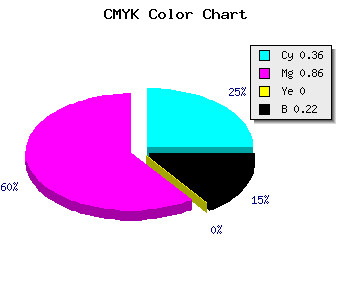
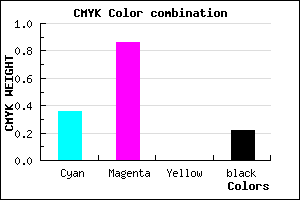
Html color #811CC8 has 0% cyan, 0% magenta, 0% yellow and 55% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #811CC8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #811CC8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #811CC8 Hex Color Conversion

|

|
CMYK Css #811CC8 Color code combination mixer
RGB Css #811CC8 Color Code Combination Mixer
Css #811CC8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #811CC8 hex color
a{ color: #811CC8; }
css h1,h2,h3,h4,h5,h6 : #811CC8
h1,h2,h3,h4,h5,h6{ color: #811CC8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 129,28,200 Text color with hexadecimal code
Text font color is Rgb (129,28,200)
color css codes
Luminosity of css #811CC8 hex color
- #0e0315 (918293) #0e0315
- #2b0943 (2820419) #2b0943
- #47106e (4657262) #47106e
- #65169c (6624924) #65169c
- #811cc8 (8461512) #811cc8
- #9b35e3 (10171875) #9b35e3
- #b161e9 (11624937) #b161e9
- #c88fef (13144047) #c88fef
- #ddbbf5 (14531573) #ddbbf5
- #f4e8fc (16050428) #f4e8fc
- lighter/Darker shades: Hex values:
- #811CC8 (129,28,200) #811CC8
- #6F03C3 (111,3,195) #6F03C3
- #5D00BE (93,0,190) #5D00BE
- #4B00B9 (75,0,185) #4B00B9
- #3900B4 (57,0,180) #3900B4
- #2700AF (39,0,175) #2700AF
- #1500AA (21,0,170) #1500AA
- #0300A5 (3,0,165) #0300A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
- #000091 (0,0,145) #000091
Color Shades of css #811CC8 hex color
Tints of css #811CC8 hex color
- Darker/lighter shades: Hex color values:
- #000091 (129,28,200) #000091
- #932EDA (147,46,218) #932EDA
- #A540EC (165,64,236) #A540EC
- #B752FE (183,82,254) #B752FE
- #C964FF (201,100,255) #C964FF
- #DB76FF (219,118,255) #DB76FF
- #ED88FF (237,136,255) #ED88FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF