Rgb 165,64,236 to Css #A540EC Color code html values
Css A540EC Hex Color Code for rgb 165,64,236
Css Html color #A540EC Hex color conversions, schemes, palette, combination, mixer, to rgb 165,64,236 colour codes.
Div Background-color : #A540EC
.div{ background-color : #A540EC; }
html #A540EC color code
Text/Font color #A540EC
.text{ color : #A540EC; }
My text html color #A540EC hex color code
Border html color #A540EC hex color code
.border{ border:3px solid : #A540EC; }
My div border color
Outline hex color #A540EC
.outline{ outline:2px solid #A540EC; }
My text outline color #A540EC
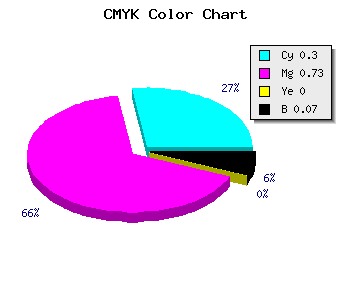
css #A540EC Color code html chart

|

|
css Text shadow : #A540EC color
.shadow{ text-shadow: 10px 10px 10px #A540EC; }
My text shadow
Css box shadow : #A540EC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A540EC; }
My box shadow
Css Gradient html color #A540EC code
.gradient{ background-color:#A540EC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A540EC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A540EC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A540EC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A540EC 0%, #00000C 100%); background-image:linear-gradient(180deg, #A540EC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A540EC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A540EC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A540EC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A540EC Color code html values
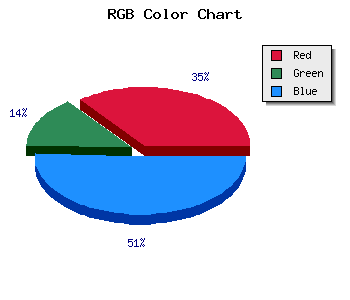
#A540EC hex color code has red green and blue "RGB color" in the proportion of 64.71% red, 25.1% green and 92.55% blue.
RGB percentage values corresponding to this are 165, 64, 236.
Html color #A540EC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A540EC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A540EC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A540EC Hex Color Conversion

|

|
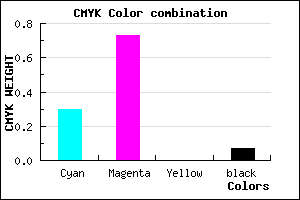
CMYK Css #A540EC Color code combination mixer
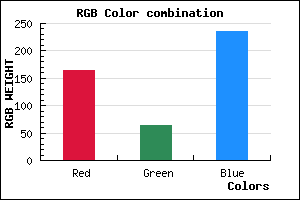
RGB Css #A540EC Color Code Combination Mixer
Css #A540EC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A540EC hex color
a{ color: #A540EC; }
css h1,h2,h3,h4,h5,h6 : #A540EC
h1,h2,h3,h4,h5,h6{ color: #A540EC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 165,64,236 Text color with hexadecimal code
Text font color is Rgb (165,64,236)
color css codes
Luminosity of css #A540EC hex color
- #0e0216 (918038) #0e0216
- #2b0745 (2819909) #2b0745
- #480b73 (4721523) #480b73
- #6610a2 (6688930) #6610a2
- #8215cf (8525263) #8215cf
- #9d2eea (10301162) #9d2eea
- #b25bef (11688943) #b25bef
- #c88bf3 (13143027) #c88bf3
- #deb8f8 (14596344) #deb8f8
- #f4e7fd (16050173) #f4e7fd
- lighter/Darker shades: Hex values:
- #A540EC (165,64,236) #A540EC
- #9327E7 (147,39,231) #9327E7
- #810EE2 (129,14,226) #810EE2
- #6F00DD (111,0,221) #6F00DD
- #5D00D8 (93,0,216) #5D00D8
- #4B00D3 (75,0,211) #4B00D3
- #3900CE (57,0,206) #3900CE
- #2700C9 (39,0,201) #2700C9
- #1500C4 (21,0,196) #1500C4
- #0300BF (3,0,191) #0300BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #A540EC hex color
Tints of css #A540EC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (165,64,236) #0000B5
- #B752FE (183,82,254) #B752FE
- #C964FF (201,100,255) #C964FF
- #DB76FF (219,118,255) #DB76FF
- #ED88FF (237,136,255) #ED88FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF