Rgb 126,61,255 to Css #7E3DFF Color code html values
Css 7E3DFF Hex Color Code for rgb 126,61,255
Css Html color #7E3DFF Hex color conversions, schemes, palette, combination, mixer, to rgb 126,61,255 colour codes.
Div Background-color : #7E3DFF
.div{ background-color : #7E3DFF; }
html #7E3DFF color code
Text/Font color #7E3DFF
.text{ color : #7E3DFF; }
My text html color #7E3DFF hex color code
Border html color #7E3DFF hex color code
.border{ border:3px solid : #7E3DFF; }
My div border color
Outline hex color #7E3DFF
.outline{ outline:2px solid #7E3DFF; }
My text outline color #7E3DFF
css #7E3DFF Color code html chart

|

|
css Text shadow : #7E3DFF color
.shadow{ text-shadow: 10px 10px 10px #7E3DFF; }
My text shadow
Css box shadow : #7E3DFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#7E3DFF; }
My box shadow
Css Gradient html color #7E3DFF code
.gradient{ background-color:#7E3DFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#7E3DFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #7E3DFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #7E3DFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #7E3DFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #7E3DFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #7E3DFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#7E3DFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#7E3DFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #7E3DFF Color code html values
#7E3DFF hex color code has red green and blue "RGB color" in the proportion of 49.41% red, 23.92% green and 100% blue.
RGB percentage values corresponding to this are 126, 61, 255.
Html color #7E3DFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #7E3DFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #7E3DFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #7E3DFF Hex Color Conversion

|

|
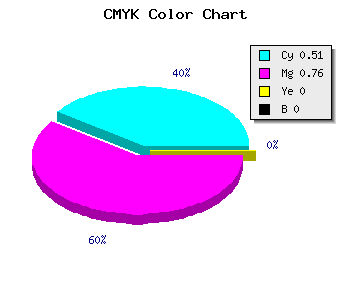
CMYK Css #7E3DFF Color code combination mixer
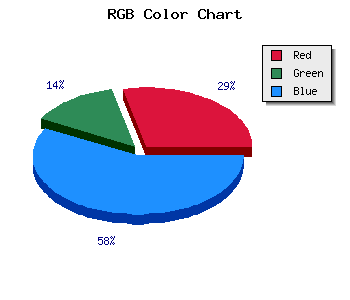
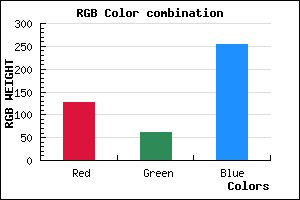
RGB Css #7E3DFF Color Code Combination Mixer
Css #7E3DFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #7E3DFF hex color
a{ color: #7E3DFF; }
css h1,h2,h3,h4,h5,h6 : #7E3DFF
h1,h2,h3,h4,h5,h6{ color: #7E3DFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 126,61,255 Text color with hexadecimal code
Text font color is Rgb (126,61,255)
color css codes
Luminosity of css #7E3DFF hex color
- #080018 (524312) #080018
- #19004c (1638476) #19004c
- #2a007e (2752638) #2a007e
- #3b00b2 (3866802) #3b00b2
- #4b00e4 (4915428) #4b00e4
- #6519ff (6625791) #6519ff
- #864bff (8801279) #864bff
- #a97fff (11108351) #a97fff
- #cbb1ff (13349375) #cbb1ff
- #eee5ff (15656447) #eee5ff
- lighter/Darker shades: Hex values:
- #7E3DFF (126,61,255) #7E3DFF
- #6C24FA (108,36,250) #6C24FA
- #5A0BF5 (90,11,245) #5A0BF5
- #4800F0 (72,0,240) #4800F0
- #3600EB (54,0,235) #3600EB
- #2400E6 (36,0,230) #2400E6
- #1200E1 (18,0,225) #1200E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #7E3DFF hex color
Tints of css #7E3DFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (126,61,255) #0000C8
- #904FFF (144,79,255) #904FFF
- #A261FF (162,97,255) #A261FF
- #B473FF (180,115,255) #B473FF
- #C685FF (198,133,255) #C685FF
- #D897FF (216,151,255) #D897FF
- #EAA9FF (234,169,255) #EAA9FF
- #FCBBFF (252,187,255) #FCBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF