Rgb 162,97,255 to Css #A261FF Color code html values
Css A261FF Hex Color Code for rgb 162,97,255
Css Html color #A261FF Hex color conversions, schemes, palette, combination, mixer, to rgb 162,97,255 colour codes.
Div Background-color : #A261FF
.div{ background-color : #A261FF; }
html #A261FF color code
Text/Font color #A261FF
.text{ color : #A261FF; }
My text html color #A261FF hex color code
Border html color #A261FF hex color code
.border{ border:3px solid : #A261FF; }
My div border color
Outline hex color #A261FF
.outline{ outline:2px solid #A261FF; }
My text outline color #A261FF
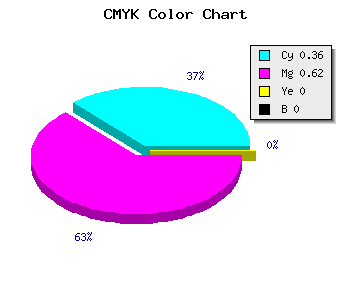
css #A261FF Color code html chart

|

|
css Text shadow : #A261FF color
.shadow{ text-shadow: 10px 10px 10px #A261FF; }
My text shadow
Css box shadow : #A261FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A261FF; }
My box shadow
Css Gradient html color #A261FF code
.gradient{ background-color:#A261FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A261FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A261FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A261FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A261FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A261FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A261FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A261FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A261FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A261FF Color code html values
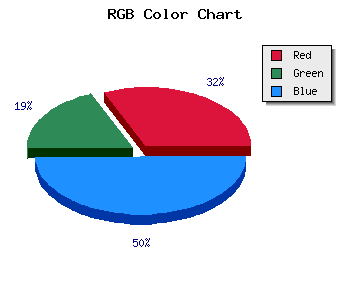
#A261FF hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 38.04% green and 100% blue.
RGB percentage values corresponding to this are 162, 97, 255.
Html color #A261FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A261FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A261FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A261FF Hex Color Conversion

|

|
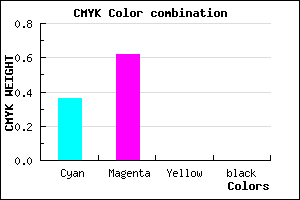
CMYK Css #A261FF Color code combination mixer
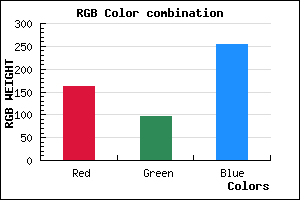
RGB Css #A261FF Color Code Combination Mixer
Css #A261FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A261FF hex color
a{ color: #A261FF; }
css h1,h2,h3,h4,h5,h6 : #A261FF
h1,h2,h3,h4,h5,h6{ color: #A261FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,97,255 Text color with hexadecimal code
Text font color is Rgb (162,97,255)
color css codes
Luminosity of css #A261FF hex color
- #0a0018 (655384) #0a0018
- #1e004c (1966156) #1e004c
- #32007e (3276926) #32007e
- #4700b2 (4653234) #4700b2
- #5b00e4 (5964004) #5b00e4
- #7519ff (7674367) #7519ff
- #934bff (9653247) #934bff
- #b27fff (11698175) #b27fff
- #d0b1ff (13677055) #d0b1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #A261FF (162,97,255) #A261FF
- #9048FA (144,72,250) #9048FA
- #7E2FF5 (126,47,245) #7E2FF5
- #6C16F0 (108,22,240) #6C16F0
- #5A00EB (90,0,235) #5A00EB
- #4800E6 (72,0,230) #4800E6
- #3600E1 (54,0,225) #3600E1
- #2400DC (36,0,220) #2400DC
- #1200D7 (18,0,215) #1200D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #A261FF hex color
Tints of css #A261FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (162,97,255) #0000C8
- #B473FF (180,115,255) #B473FF
- #C685FF (198,133,255) #C685FF
- #D897FF (216,151,255) #D897FF
- #EAA9FF (234,169,255) #EAA9FF
- #FCBBFF (252,187,255) #FCBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF