Rgb 119,86,206 to Css #7756CE Color code html values
Css 7756CE Hex Color Code for rgb 119,86,206
Css Html color #7756CE Hex color conversions, schemes, palette, combination, mixer, to rgb 119,86,206 colour codes.
Div Background-color : #7756CE
.div{ background-color : #7756CE; }
html #7756CE color code
Text/Font color #7756CE
.text{ color : #7756CE; }
My text html color #7756CE hex color code
Border html color #7756CE hex color code
.border{ border:3px solid : #7756CE; }
My div border color
Outline hex color #7756CE
.outline{ outline:2px solid #7756CE; }
My text outline color #7756CE
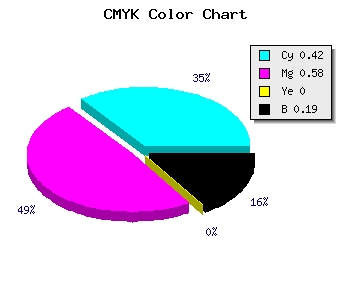
css #7756CE Color code html chart

|

|
css Text shadow : #7756CE color
.shadow{ text-shadow: 10px 10px 10px #7756CE; }
My text shadow
Css box shadow : #7756CE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#7756CE; }
My box shadow
Css Gradient html color #7756CE code
.gradient{ background-color:#7756CE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#7756CE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #7756CE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #7756CE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #7756CE 0%, #00000C 100%); background-image:linear-gradient(180deg, #7756CE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #7756CE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#7756CE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#7756CE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #7756CE Color code html values
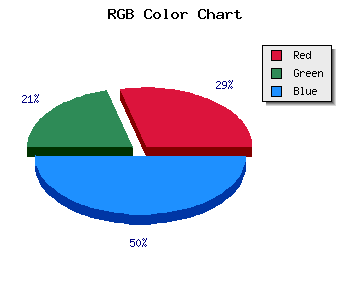
#7756CE hex color code has red green and blue "RGB color" in the proportion of 46.67% red, 33.73% green and 80.78% blue.
RGB percentage values corresponding to this are 119, 86, 206.
Html color #7756CE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #7756CE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #7756CE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #7756CE Hex Color Conversion

|

|
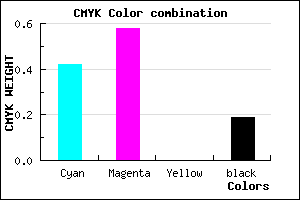
CMYK Css #7756CE Color code combination mixer
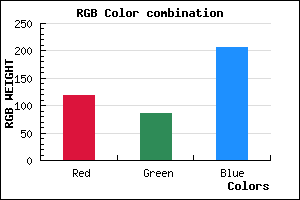
RGB Css #7756CE Color Code Combination Mixer
Css #7756CE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #7756CE hex color
a{ color: #7756CE; }
css h1,h2,h3,h4,h5,h6 : #7756CE
h1,h2,h3,h4,h5,h6{ color: #7756CE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 119,86,206 Text color with hexadecimal code
Text font color is Rgb (119,86,206)
color css codes
Luminosity of css #7756CE hex color
- #090513 (591123) #090513
- #1d113b (1904955) #1d113b
- #301c62 (3152994) #301c62
- #44288a (4466826) #44288a
- #5733b1 (5714865) #5733b1
- #714dcb (7425483) #714dcb
- #8f74d6 (9401558) #8f74d6
- #b09ce2 (11574498) #b09ce2
- #cfc3ed (13616109) #cfc3ed
- #efebf9 (15723513) #efebf9
- lighter/Darker shades: Hex values:
- #7756CE (119,86,206) #7756CE
- #653DC9 (101,61,201) #653DC9
- #5324C4 (83,36,196) #5324C4
- #410BBF (65,11,191) #410BBF
- #2F00BA (47,0,186) #2F00BA
- #1D00B5 (29,0,181) #1D00B5
- #0B00B0 (11,0,176) #0B00B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #7756CE hex color
Tints of css #7756CE hex color
- Darker/lighter shades: Hex color values:
- #000097 (119,86,206) #000097
- #8968E0 (137,104,224) #8968E0
- #9B7AF2 (155,122,242) #9B7AF2
- #AD8CFF (173,140,255) #AD8CFF
- #BF9EFF (191,158,255) #BF9EFF
- #D1B0FF (209,176,255) #D1B0FF
- #E3C2FF (227,194,255) #E3C2FF
- #F5D4FF (245,212,255) #F5D4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF