Rgb 117,9,12 to Css #75090C Color code html values
Css 75090C Hex Color Code for rgb 117,9,12
Css Html color #75090C Hex color conversions, schemes, palette, combination, mixer, to rgb 117,9,12 colour codes.
Div Background-color : #75090C
.div{ background-color : #75090C; }
html #75090C color code
Text/Font color #75090C
.text{ color : #75090C; }
My text html color #75090C hex color code
Border html color #75090C hex color code
.border{ border:3px solid : #75090C; }
My div border color
Outline hex color #75090C
.outline{ outline:2px solid #75090C; }
My text outline color #75090C
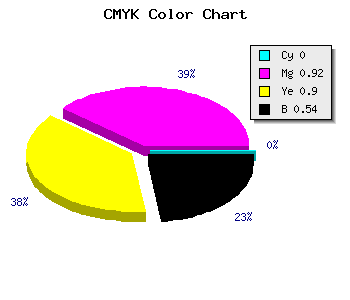
css #75090C Color code html chart

|

|
css Text shadow : #75090C color
.shadow{ text-shadow: 10px 10px 10px #75090C; }
My text shadow
Css box shadow : #75090C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#75090C; }
My box shadow
Css Gradient html color #75090C code
.gradient{ background-color:#75090C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#75090C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #75090C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #75090C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #75090C 0%, #00000C 100%); background-image:linear-gradient(180deg, #75090C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #75090C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#75090C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#75090C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #75090C Color code html values
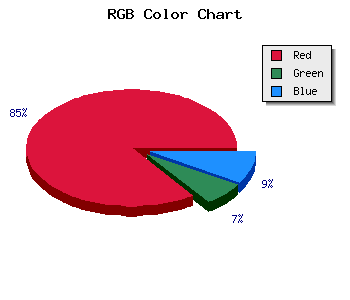
#75090C hex color code has red green and blue "RGB color" in the proportion of 45.88% red, 3.53% green and 4.71% blue.
RGB percentage values corresponding to this are 117, 9, 12.
Html color #75090C has 0% cyan, 0% magenta, 0% yellow and 138% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #75090C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #75090C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #75090C Hex Color Conversion

|

|
CMYK Css #75090C Color code combination mixer
RGB Css #75090C Color Code Combination Mixer
Css #75090C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #75090C hex color
a{ color: #75090C; }
css h1,h2,h3,h4,h5,h6 : #75090C
h1,h2,h3,h4,h5,h6{ color: #75090C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 117,9,12 Text color with hexadecimal code
Text font color is Rgb (117,9,12)
color css codes
Luminosity of css #75090C hex color
- #160202 (1442306) #160202
- #470505 (4654341) #470505
- #750909 (7670025) #750909
- #a50d0d (10816781) #a50d0d
- #d41010 (13897744) #d41010
- #ef2929 (15673641) #ef2929
- #f25858 (15882328) #f25858
- #f68888 (16156808) #f68888
- #f9b7b7 (16365495) #f9b7b7
- #fde7e7 (16639975) #fde7e7
- lighter/Darker shades: Hex values:
- #75090C (117,9,12) #75090C
- #630007 (99,0,7) #630007
- #510002 (81,0,2) #510002
- #3F0000 (63,0,0) #3F0000
- #2D0000 (45,0,0) #2D0000
- #1B0000 (27,0,0) #1B0000
- #090000 (9,0,0) #090000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
Color Shades of css #75090C hex color
Tints of css #75090C hex color
- Darker/lighter shades: Hex color values:
- #000000 (117,9,12) #000000
- #871B1E (135,27,30) #871B1E
- #992D30 (153,45,48) #992D30
- #AB3F42 (171,63,66) #AB3F42
- #BD5154 (189,81,84) #BD5154
- #CF6366 (207,99,102) #CF6366
- #E17578 (225,117,120) #E17578
- #F3878A (243,135,138) #F3878A
- #FF999C (255,153,156) #FF999C
- #FFABAE (255,171,174) #FFABAE
- #FFBDC0 (255,189,192) #FFBDC0
- #FFCFD2 (255,207,210) #FFCFD2